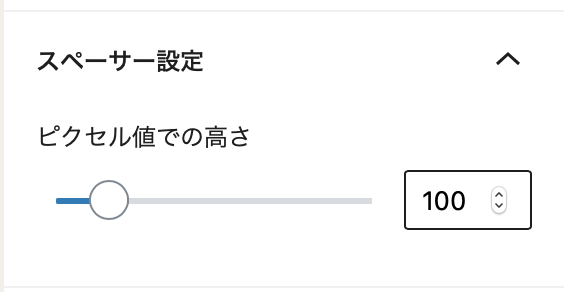
高さ100pxでスペーサーを挿入した例。
slug: core/spacer
空白を入れるブロック。高さをピクセル単位で編集できる。
回り込みを解除したい時にも使える。
インライン設定
ブロックの変更
カラム/グループ
詳細設定

スペーサーの高さをピクセル単位で設定可能。
フロントエンドのマークアップ
<div style="height:150px" aria-hidden="true" class="wp-block-spacer"></div>このように挿入される。

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
