slug: core/gallery






figure.wp-block-gallery > figure.wp-block-image > figure > a > img
て感じに、マークアップが変更になってた件。
インライン設定
ブロックの変更:画像、グループ
配置を変更
左寄せ/中央揃え/右寄せ/幅広/全幅
詳細設定

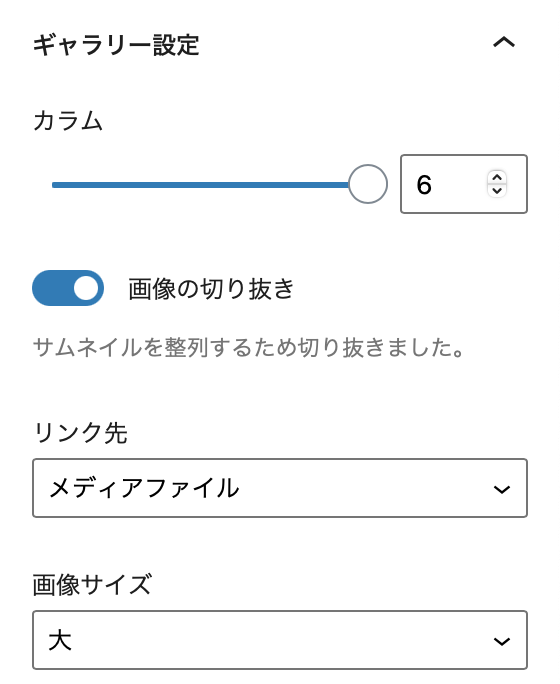
ギャラリー設定
カラム数:1〜6で選択
画像の切り抜き:ON/OFF(CSS object-fitプロパティをcoverにして切り抜き)
リンク先:メディアファイル/添付ファイルのページ/なし
画像サイズ:サムネイル/小/大/フルサイズ

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
その他:画像の追加、削除、並べ替えに対応。
カラム数で割り切れない枚数でもなんとなくいい感じに配置できるが、細かな設定はできない。
