
プリセットのスタイル:デフォルト、角丸
slug: core/image

ブロックを追加するときに、新規にアップロードするか、メディアライブラリにアップロード済みのファイルを選択できる。選べる画像は1度に一つまで。
URLから挿入は、メディアライブラリにないメディアのURLを入力して表示できる。アップロードをしない。

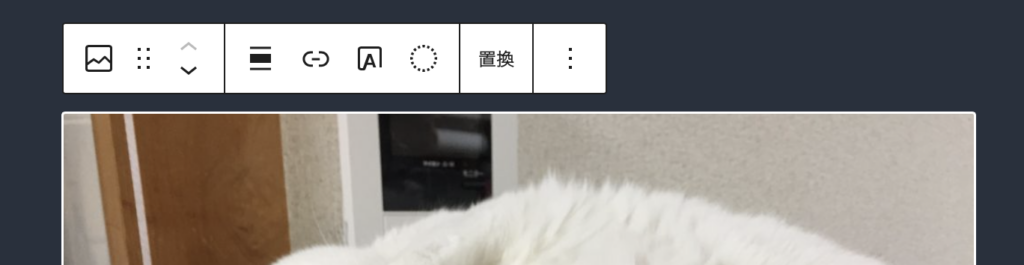
インライン設定
ブロックの変更
カバー/ギャラリー/カラム/ファイル/グループ/メディアとテキスト
配置を変更
左寄せ/中央揃え/右寄せ/幅広/全幅
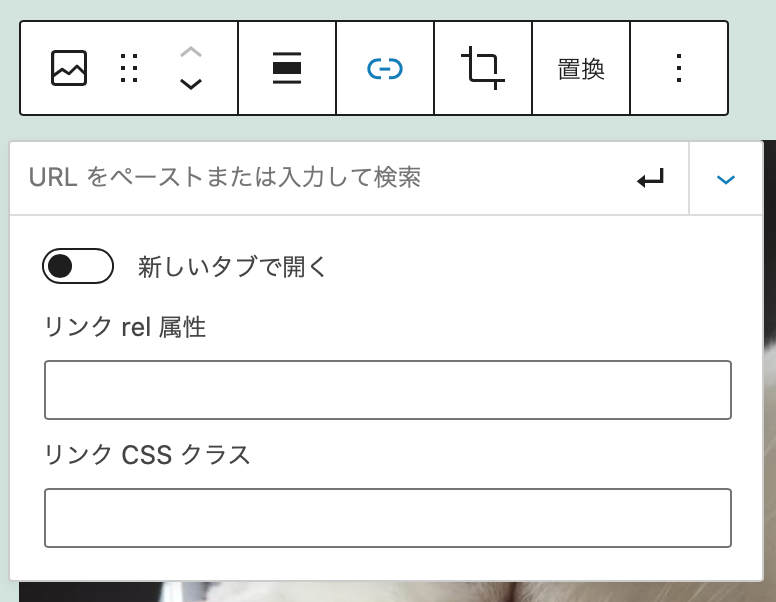
リンク
画像にリンクを設定。自由入力、メディアファイル、添付ファイルのページのいずれかを選べる。新しいタブで開くかどうかや、rel属性、class属性の値を設定可能。

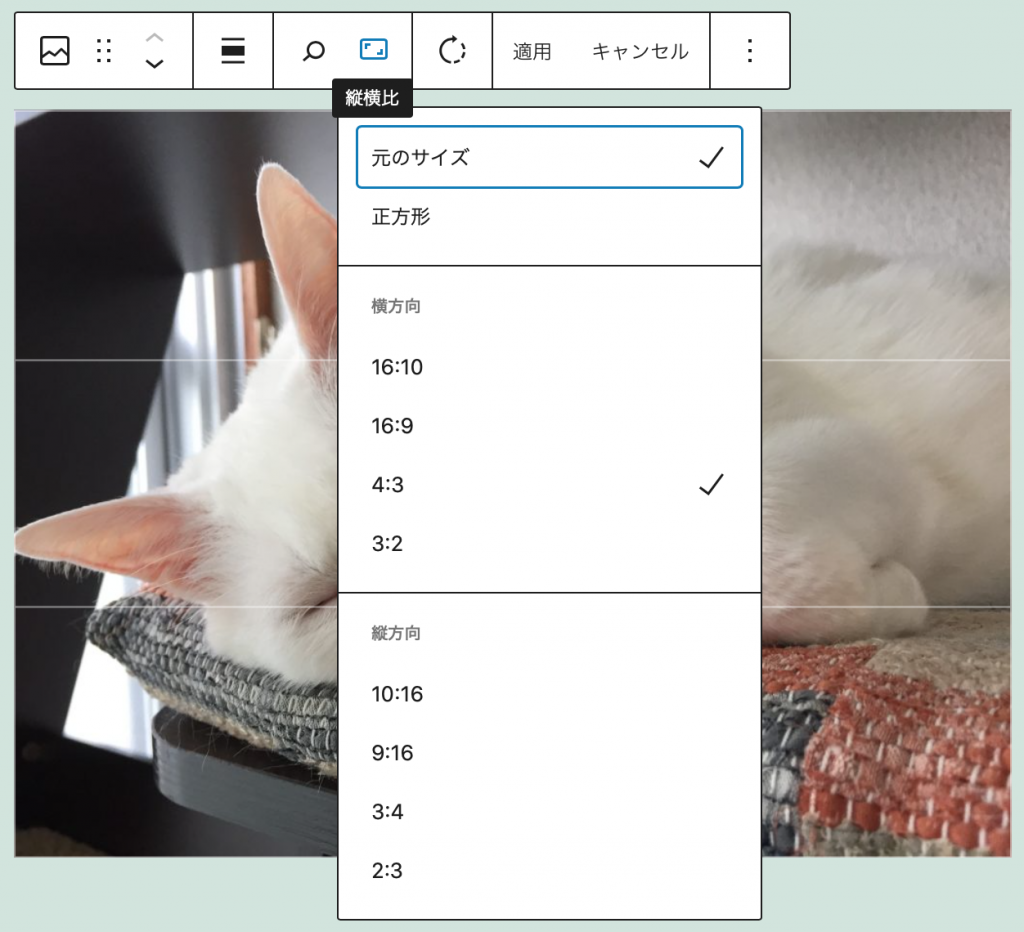
切り抜き
ズーム(100%〜300%)/縦横比(を決めて切り抜く)/回転(右回り90度づつ)
画像は切り抜くと別の画像として保存される。

画像の上にテキストを追加
カバーブロックに変更になる
デュオトーンフィルター
影とハイライトのカラーを選んでデュオトーンにする。すご。
(画像にしか適用されないかも?未検証)
https://ja.wordpress.org/2021/05/27/coloring-your-images-with-duotone-filters/
置換
画像の変更
詳細設定

スタイル
デフォルト/角丸
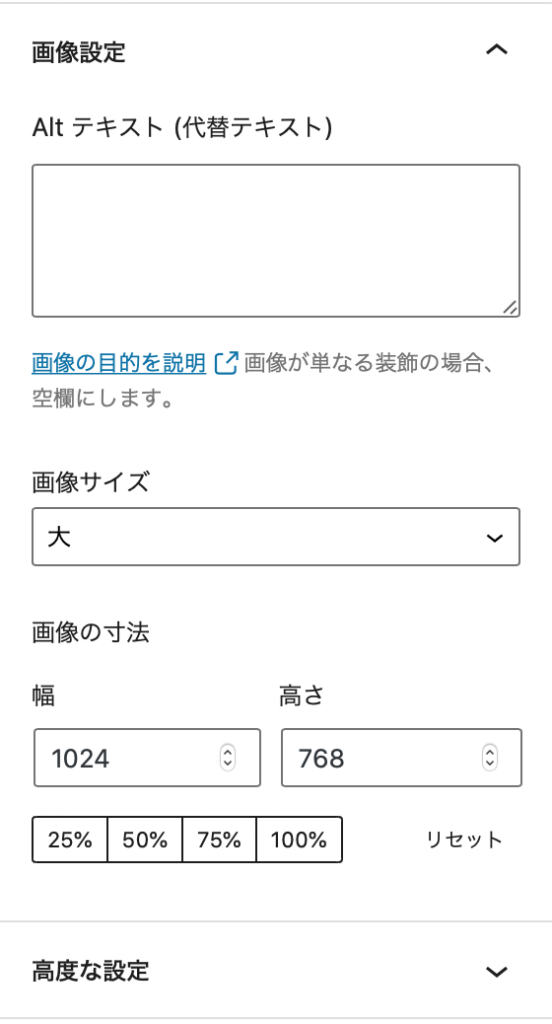
画像設定
Altテキスト:アクセシビリティ代替えテキストを入力する。 <img> 要素の alt 属性値となるので、改行はしない。
画像サイズ:メディアサイズとして設定したものから選択
画像の寸法:画像サイズを自由にカスタマイズ(width, height属性の変更、リセット可能)

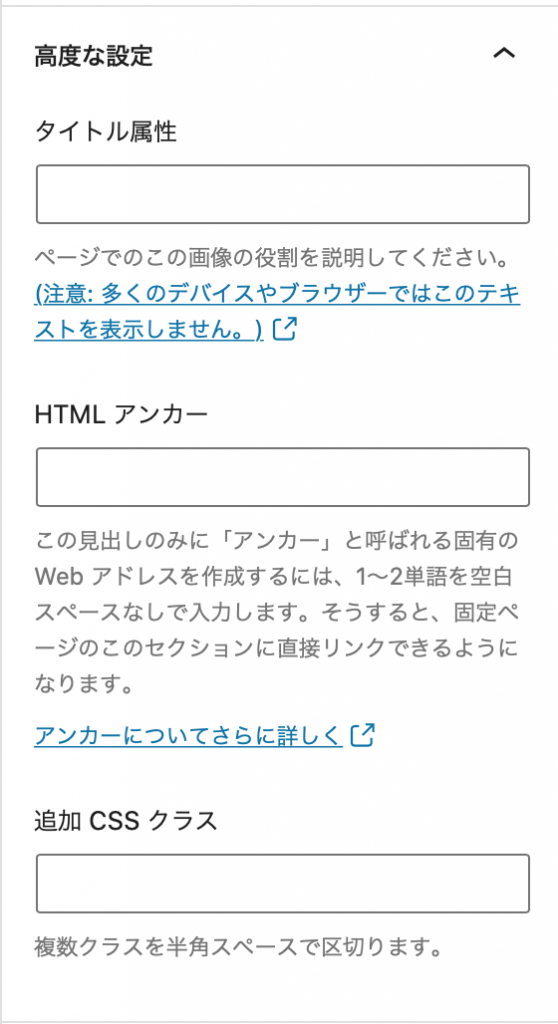
高度な設定
タイトル属性:画像にtitle属性を付与してテキスト入力可能
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

検証をしている検証をしている検証をしている検証をしている検証をしている検証をしている検証をしている検証をしている検証をしている

テキスト
