slug: core/media-text
インライン設定
ブロックの変更
写真*、動画*、カラム、グループ(*どちらを挿入しているかによる)
配置
幅広(推奨)、全幅、選択しない(標準幅)
垂直配置
上、中央、下揃えを選択可能
リンク
メディアに対してのリンク。URLの任意入力、メディアファイル、添付ファイルのページのいずれか
置換
メディアの差し替え
詳細設定
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes
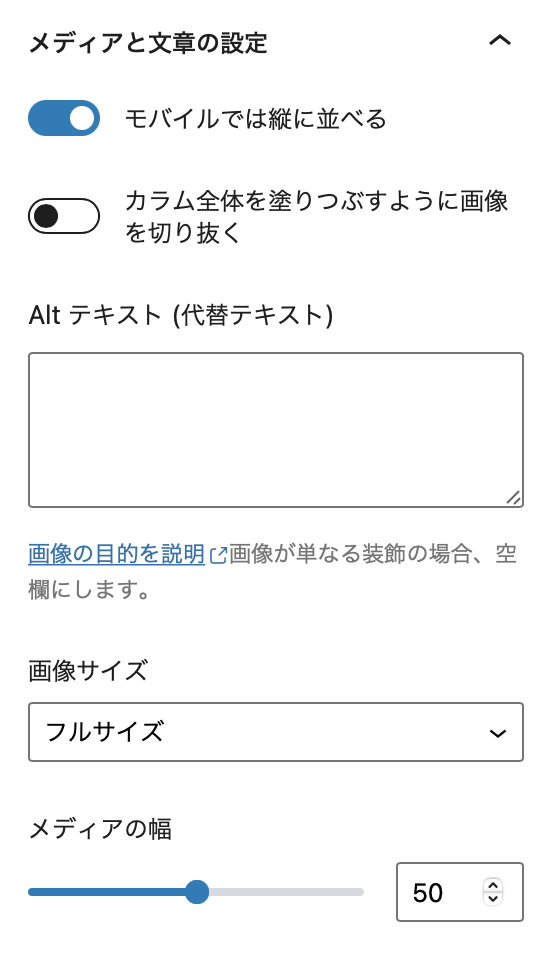
メディアと文章の設定:
モバイル(max-width:600px)では縦に並べる ON/OFF。
カラム全体を塗りつぶすように画像を切り抜く(動画では設定できない)ON/OFF(テキスト量に合わせて画像の比率が変わるので注意)、カラム全体を塗りつぶすと背景画像の扱いになり、焦点ピッカーが表示されます。
Altテキスト、画像サイズ、メディアの幅。

サンプル
以下のサンプルは詳細ページで見ると良いかと。

メディアと文章です。メディア(写真or動画)は右、左、どちらでも置けますが、スマホでは常に写真が上でワンカラムになります(この設定は切り替え可能です)。
スマホでは、というのは600px以下(max-width: 600px)です。
メディア・文章の垂直方向の位置も上・中央・下揃えが選択可能です。

画像を小さくすることも可能。明確な指定はできない。style="grid-template-columns:21% auto" という風に追加される。
メディアを右、垂直方向を上に揃えた場合のサンプルです。
写真に限らず、ムービーでもOKです。ファイルは多分ダメです。
動画はケージ上に飛び乗る愛猫の動画です。(スローモーション間に合わなかった)

全幅、カラムを塗りつぶす、にしてみた場合のサンプルです。
文章量に
よって
カラムの
高さが
決定するので
文章が
長くなると
写真も
どんどん
縦に伸びる
縦に伸びると
おもわぬ
トリミングに
なる場合が
ありますので
注意が必要です

問題は画像が先になるところ、、、ではあるが、これはCSSで変えられる
