見出しはとても重要見出し1
見出し1は通常文書に1度のみ使うこれは見出し2
見出し2のすぐ後に使えるのは見出し2かこの見出し3
見出し3のすぐ後に使えるのは
見出し2か見出し3かこの見出し4
言い換えれば見出し2のすぐ後に見出し4や見出し5が来るのは間違った使い方これは見出し5
お分かりいただけましたかこれは見出し6
slug: core/heading
いわゆる「見出し」のブロックです。マークアップ上は <h2></h2> というお馴染みのヘディング要素です。

インライン設定
ブロックの変更
段落、リスト、引用、カラム、グループ、プルクオートのいずれかに変更可能
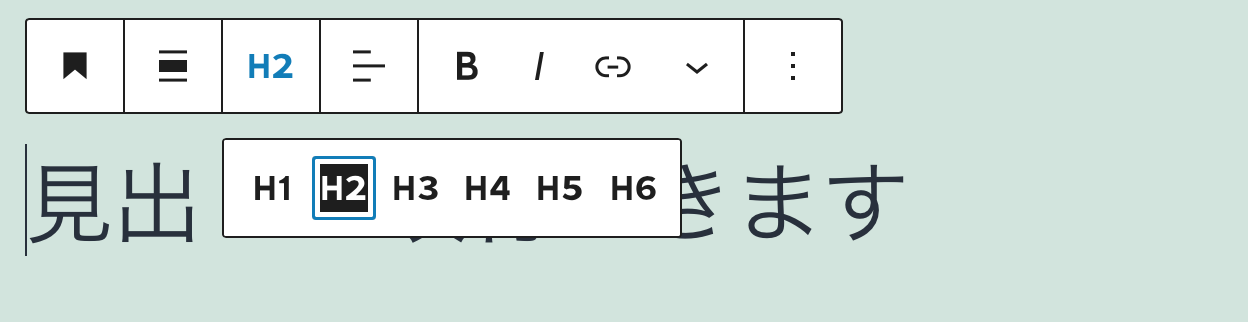
見出しレベル
H1〜H6 のいずれかを選択(デフォルトはH2)
テキスト揃え:左、中央、右寄せのいずれかを選択。
マークアップ
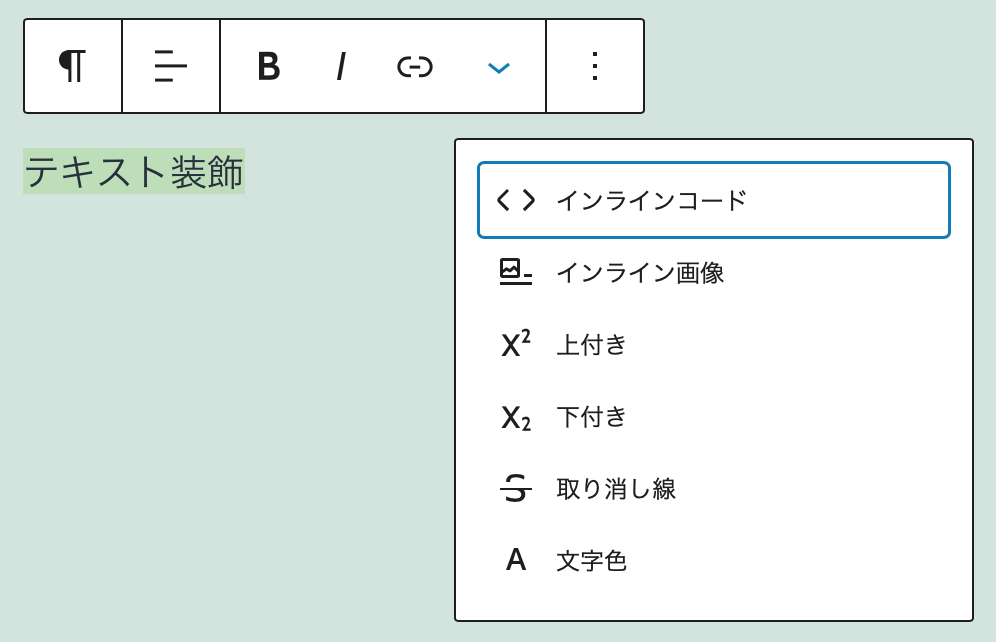
太字/イタリック/リンク/インラインコード/上付き文字/下付き文字/取り消し線/文字単位の文字色![]() インライン画像の挿入ができる。(インライン画像は幅の調整が可能)
インライン画像の挿入ができる。(インライン画像は幅の調整が可能)

詳細設定

タイポグラフィ
フォントサイズ:ドロップダウンで用意されたフォントサイズを選ぶことで、段落のテキストの大きさを変えることができる。(文字を個別に大きくすることはできない)
カスタム:フォントサイズを数値指定で変更することが可能
行の高さ:行の高さを比率で指定可能(マークアップ上は style="line-height:$value" が追加される。
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
現実的な利用方法(H2)
見出しは主に段落と組み合わせて利用される。また、他のブロック(メディアとテキスト、カラム)などの内部で利用される場合もある。いずれの場合も、以下の点に注意が必要。
マークアップの留意点(H3)
見出し1(H1)はそのページの中で唯一の存在であるべき。H1の次にH2が来るのが当然であって、H1の次にH3などが配置されるのはおかしい。
同じく、H2の次はH2もしくはH3が来るのが正しく、H2の次にH4がくるのはおかしい。
スタイルとは切り離すべき(H3)
あくまでマークアップの正しさを優先すべきで、見た目のフォントサイズを大きくしたいがために、不適切な文脈でH1やH2などを使ってはいけない。
設計者はフォントサイズを要素のみに紐づけるべきではないかもしれない。ブロックにスタイルを追加し、どんなマークアップであってもスタイルについては自由に選べるようにすると、少なくともマークアップの正しさが守られるだろう。
もちろん、マークアップの妥当性と見た目が一致していることが理想であることは疑いない。
見出しの
過剰な
改行は
避けよう
!!(H4)
見出しは改行可能であるが、意味を伴わない(要するに見た目を整えることだけを目的とするような)改行は避けるに越したことはない。あなたが思う適切は、あなただけが思う適切かもしれないことを覚えておこう。
ユーザはいろんな状況でこの文字列を見ている。
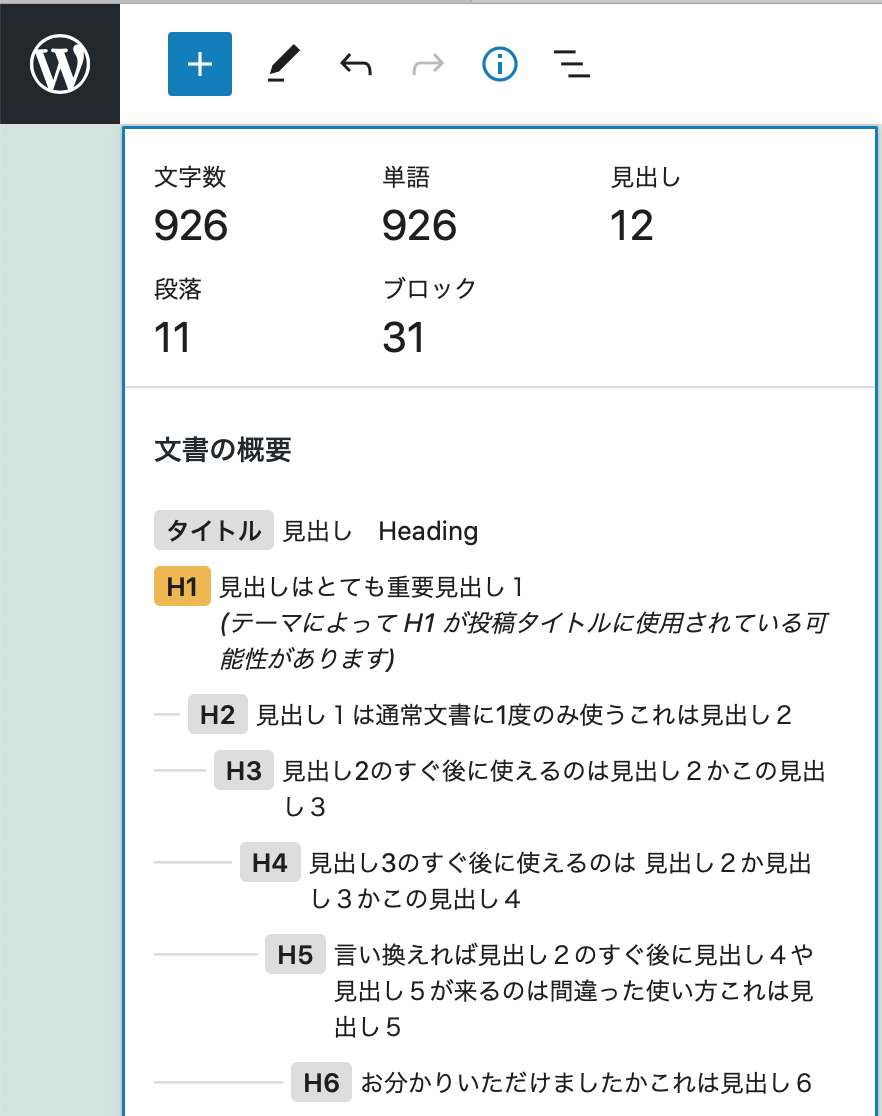
マークアップが適切かどうか調べる=「詳細」を見る
記事の編集画面の左上にあるツールボタンの中に、インフォーメーションのボタンℹ️があるので、それを押すと、文書の概要が表示されます。その中で、文書の要素内でアウトラインが不適切であった場合に、そのブロックが黄色で示されます。斜体になっている文章が間違いの内容になるので確認しつつ、正しいマークアップに直しましょう。