| バージョン | リリース日 | 備考 |
|---|---|---|
| 5.6 | 2020年12月9日 | このサイトのバージョン |
| 5.5 | 2020年9月1日 | パターンの追加 |
| 5.4 | 2020年4月28日 | ボタンブロックの変更 |
<caption> ではなく <figcaption>プリセットのスタイルあり(デフォルト、ストライプ)
slug: core/table
使い方は限られていると感じる。
テーブル自体が <figre> 要素で囲われる。キャプションの入力は <figcaption> となる。ヘッダーセクションを伴って使うのが良い様子。ヘッダーを垂直方向に並べるレイアウトはできない(ただしコードエディターで <td> タグを <th> タグに書き換えることは可能)
また、セルの接合はできないので、複雑なテーブルを作る場合にも向かない。


インライン設定
ブロックの変更
カラム/グループ
配置を変更
左寄せ/中央揃え/右寄せ/幅広/全幅
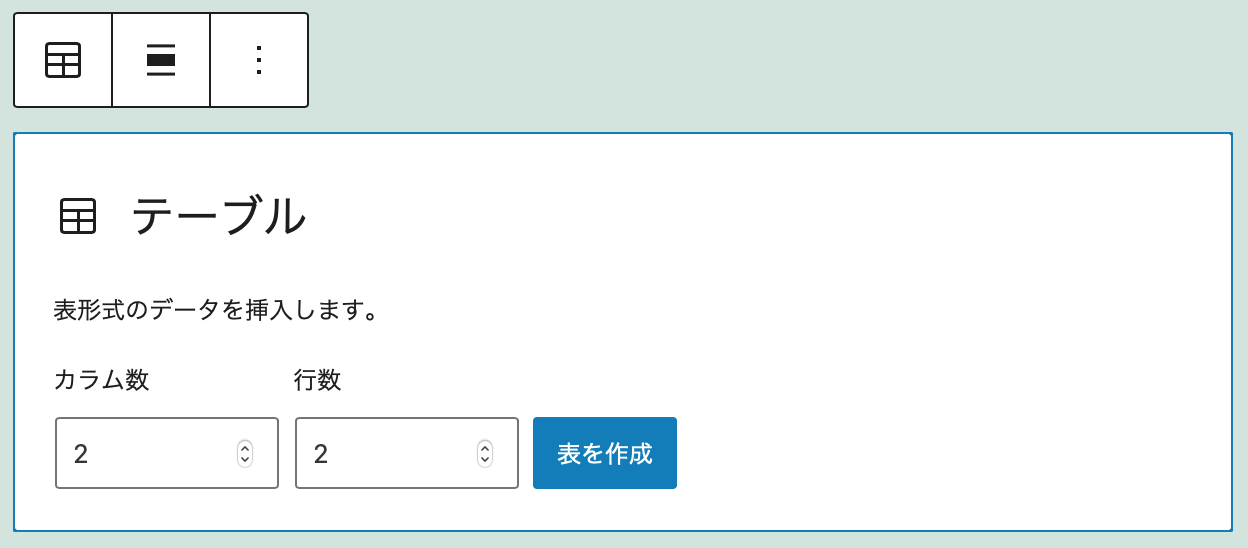
表の編集
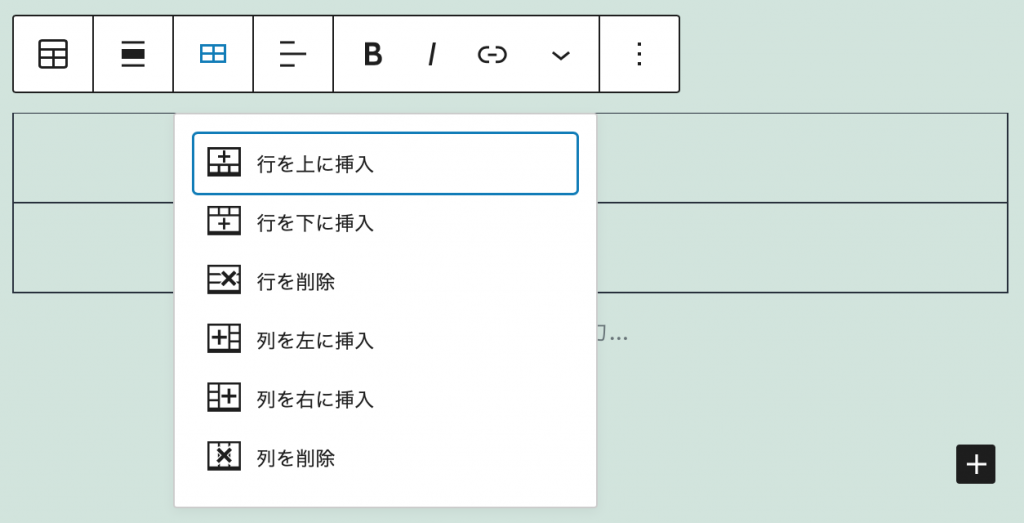
行を上に挿入/行を下に挿入/行を削除/列を左に挿入/列を右に挿入/列を削除
カラムの配置を変更
カラムを左寄せ/カラムを中央配置/カラムを右寄せ
カラム(列)ごとに揃える方向を変更。(セルごとではない)行ごとのテキスト揃えを左寄せ、右寄せ、中央寄せに変更(セルごとではない)
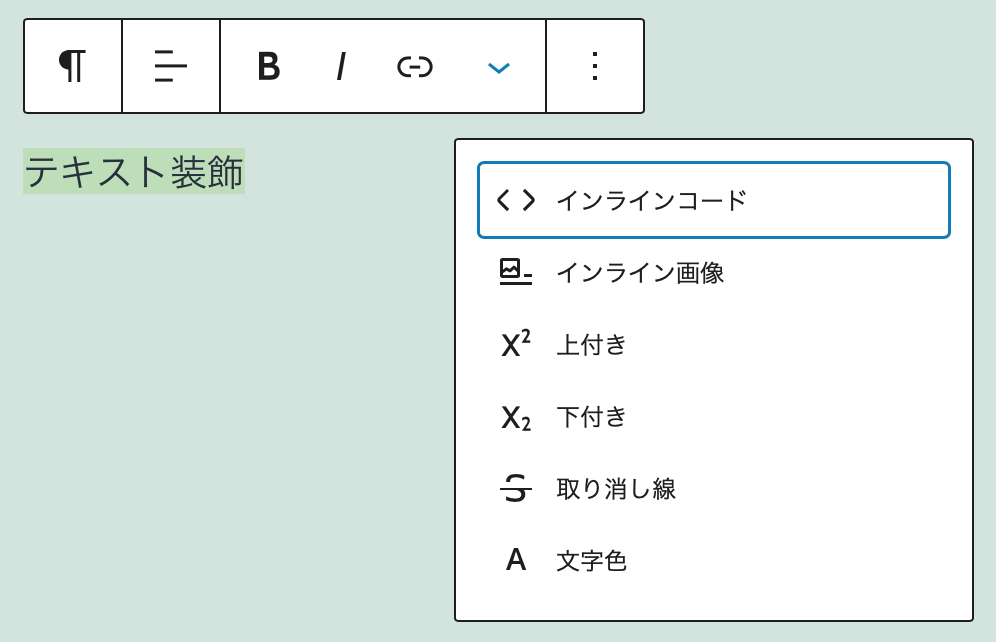
マークアップ
太字/イタリック/リンク/インラインコード/上付き文字/下付き文字/取り消し線/文字単位の文字色![]() インライン画像の挿入ができる。(インライン画像は幅の調整が可能)
インライン画像の挿入ができる。(インライン画像は幅の調整が可能)

詳細設定

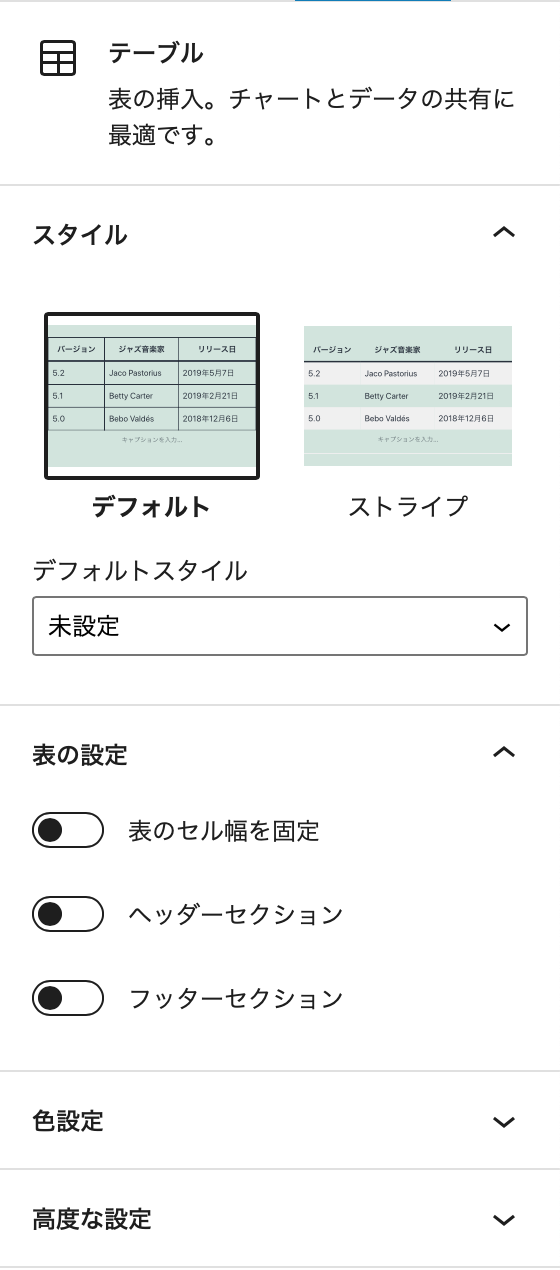
スタイル
デフォルト、ストライプ(プリセット)
表の設定
表のセル幅を固定:CSSのtable-layoutプロパティの変更(has-fixed-layout クラス名を追加)
ヘッダーセクション:thead>tr>th を追加
フッターセクション:tfoot>tr>tdを追加

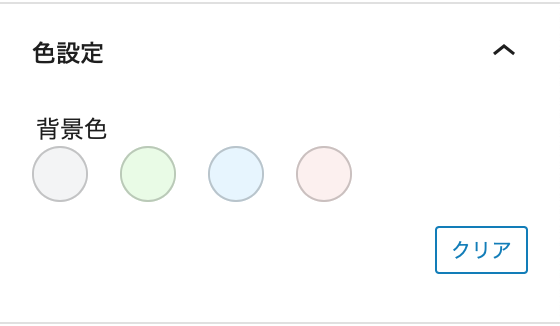
色設定
テーブル自体の背景色を変更可能(不可解なのは、カラーパレットから薄めの色のみが選択されていることだ。これがどのようなロジックなのかが不明)

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
