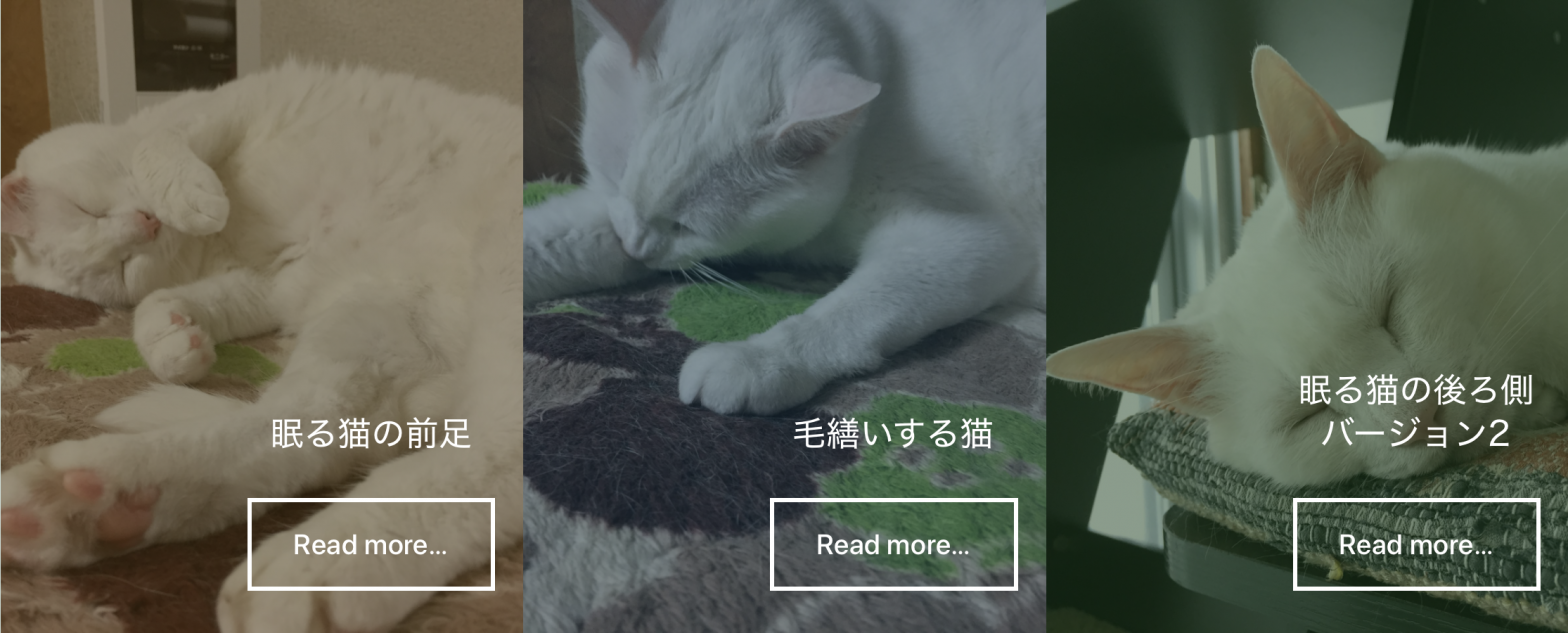
眠る猫の前足
毛繕いする猫
眠る猫の後ろ側
バージョン2
作り方
- カラムブロックを3カラムで配置
- カラムブロックに追加CSSクラス「bl_wp_noMarginColumn」
- 子カラムの要素はカバーブロック
- カバーブロックはインライン設定でコンテンツの配置を右下に
- 文章とボタンをそれぞれ配置
ボタンはスタイルでアウトラインを選択して文字色を「白」に変更 - CSS調整

同じCSSで別アレンジ
- 2カラムで子カラム内の要素を中央揃えにする
眠る猫の前足
眠っている猫の前足をうっかり触ってしまうとどうなるか気になる人はこちら
毛繕いする猫
飼い主の前で見せる毛繕いにはどんな意味があるか知りたい方はこちら
ソースコード
<!-- wp:columns {"align":"wide","className":"bl_wp_noMarginColumn"} -->
<div class="wp-block-columns alignwide bl_wp_noMarginColumn"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:cover {"url":"https://modules.ccc-labo.net/wp-content/uploads/2020/08/F090ADBF-6A96-4BB6-A474-74878A91A6AB-scaled.jpeg","id":51,"customOverlayColor":"#44340d","contentPosition":"bottom right"} -->
<div class="wp-block-cover has-background-dim has-custom-content-position is-position-bottom-right" style="background-image:url(https://modules.ccc-labo.net/wp-content/uploads/2020/08/F090ADBF-6A96-4BB6-A474-74878A91A6AB-scaled.jpeg);background-color:#44340d"><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size">眠る猫の前足</p>
<!-- /wp:paragraph -->
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"textColor":"white","className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color">Read more...</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:cover --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:cover {"url":"https://modules.ccc-labo.net/wp-content/uploads/2020/08/6514E057-2B5E-4344-AD28-104C64792E01-scaled.jpeg","id":59,"customOverlayColor":"#0e3546","contentPosition":"bottom right"} -->
<div class="wp-block-cover has-background-dim has-custom-content-position is-position-bottom-right" style="background-image:url(https://modules.ccc-labo.net/wp-content/uploads/2020/08/6514E057-2B5E-4344-AD28-104C64792E01-scaled.jpeg);background-color:#0e3546"><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size">毛繕いする猫</p>
<!-- /wp:paragraph -->
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"textColor":"white","className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color">Read More...</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:cover --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:cover {"url":"https://modules.ccc-labo.net/wp-content/uploads/2020/08/FB850CC2-66AA-40DA-BFFF-5D85620CEE2A-scaled.jpeg","id":54,"customOverlayColor":"#093a14","focalPoint":{"x":"0.00","y":"0.50"},"contentPosition":"bottom right"} -->
<div class="wp-block-cover has-background-dim has-custom-content-position is-position-bottom-right" style="background-image:url(https://modules.ccc-labo.net/wp-content/uploads/2020/08/FB850CC2-66AA-40DA-BFFF-5D85620CEE2A-scaled.jpeg);background-color:#093a14;background-position:0% 50%"><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size">眠る猫の後ろ側</p>
<!-- /wp:paragraph -->
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"textColor":"white","className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color">Read More...</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:cover --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->この記事に追加しているCSS
.wp-block-columns.bl_wp_noMarginColumn {}
.wp-block-columns.bl_wp_noMarginColumn .wp-block-column {
margin: 0px;
}
@media (max-width: 781px) and (min-width: 600px) {
.wp-block-columns.bl_wp_noMarginColumn {
display: block;
}
}
@media (min-width: 782px) {
.wp-block-columns.bl_wp_noMarginColumn {
display: flex;
}
}