抽象化するってどういうこと?
先に、デザイン設計をする時には抽象化するチカラが必要だと書きました。「抽象的」の反対は「具体化」です。具体化は、ふわふわっとしたものを現実に沿ってそれとわかる形や内容にすることです。では、抽象化するとはどういうことでしょうか。
その一例を紹介します。

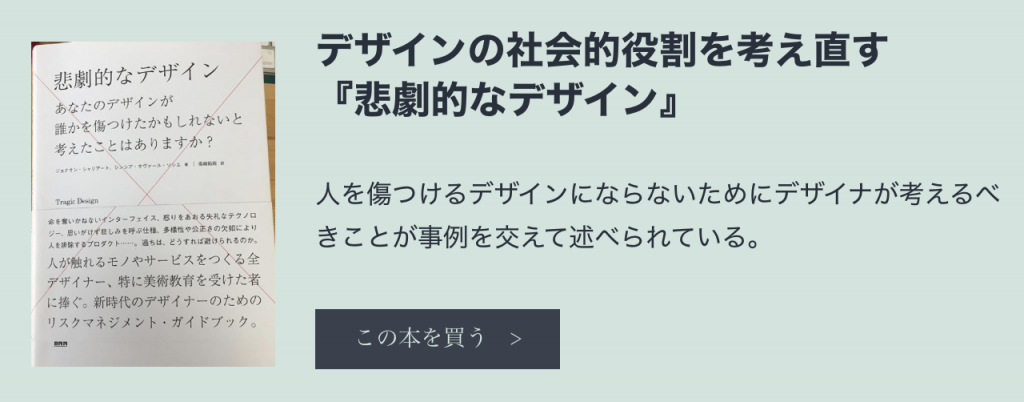
例えば、ウェブサイトに上記のようなコンテンツがあったとします。
これをウェブサイト内で使われる部品のひとつと捉えましょう。この部品を「書籍を紹介するための部品」と言ってしまうと、かなり具体的な表現と言えます。使うシーンが限定される感じがしますね。
一方で「画像と関連するテキスト情報を左右に並べた部品」というとどうでしょうか。画像とテキスト情報の組み合わせであると捉えると、料理の紹介にもアバター画像と組み合わせて自己紹介にも使えるかもしれません。テキスト部分はあまり長い内容は適さないなという制限にも気がつけるかもしれません。いくつかの機能やコンテンツの性質や本質に目を向け共通性などに着目して「つまりこういうこと」と表現するのが抽象化です。このような考え方がデザイン設計に必要なのです。
抽象化した部品は、実際の機能やコンテンツをあてはめて、最終的にデザインカンプに並べられ、ウェブページのデザインの一部になるでしょう。抽象化と具体化の繰り返しがデザイン設計には必要です。
この例を使ってもう少し演習してみましょう。
デザイン設計に触れてみる
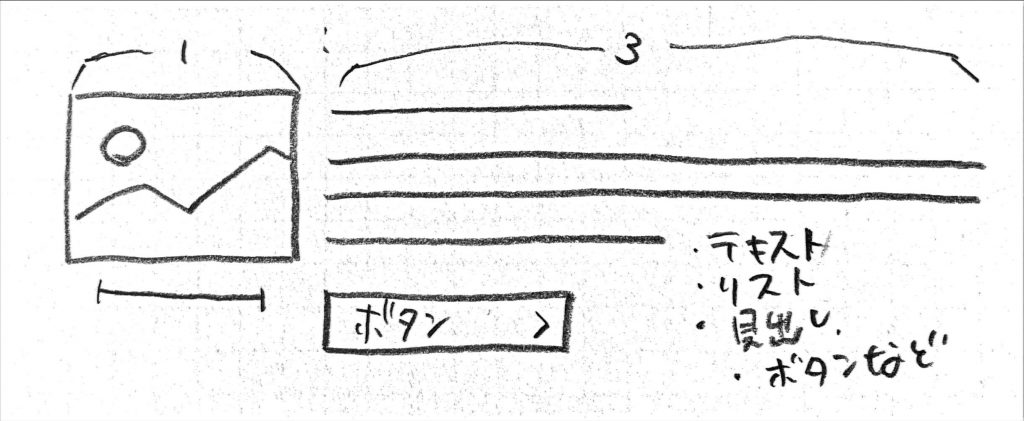
先ほどみた「画像とそれに伴うテキスト情報を左右に並べた部品」に「画像と文章(1:3)」と呼び名をつけます。デザイン設計では作った部品の使い方を定義します。
例えばこんな風。
- 画像と文章エリアの幅が1:3の割合のレイアウト
- 画像は左右どちらにも配置できる
- テキストは回り込みしない
- スマホの時は縦並びになり画像は中央揃えで先に来る
- これ自体がクリック可能な要素になる場合がある
- 画像の下に別の小さな要素を配置する場合がある
- 変形スタイル:リンク要素var、囲みボーダー付き、背景色付き

定義すべき内容は、後で具体化するときの指針です。どう使うか、どのような変形スタイル(バリエーション)を持つかを決めておきます。部品の中に使うより小さな部品が限定される場合はそのことについても書きます。
いかがでしょうか?
最初は難しいと思うかもしれません。また、一度にこれらのことをすべて思いついて仕上げていけるわけでもないです。実際にはコンテンツや機能を確認しながら手を動かしていくつか作っていくうちに、共通点を見つけ出して抽象化することを繰り返して設計が固まっていきます。
デザイン設計のゴールは、サイトで汎用的に使う部品のサンプルや使い方、変形スタイルなどを「スタイルガイド」としてまとめておくことです。プロジェクトに関わる人すべてに共有して閲覧できるようにしておきましょう。
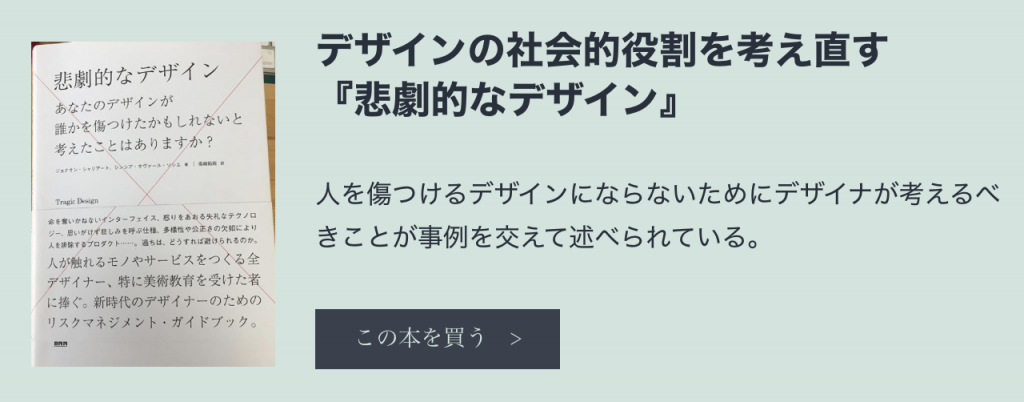
ちなみに下記の部品は、さらに細かい部品に分解することができます。

・画像
・見出し
・段落
・ボタン
この4つの組み合わせでできています。この4つの部品は意味を失わないままこれ以上分解することができません。そしてこの4つは組み合わせを変えるとまた別の部品にもなります。
例えばこんな風。

このように部品を分解してまた別の部品に組み換える作業に慣れるとコンテンツに適したデザインを素早く考えられるようになります。
部品の見極めに便利な「Atomic Design」という概念
これまで述べたようなウェブサイトはコンポーネントの組み合わせで作られているという話は私の独創ではありません。すでに考えた人たちがおり、その考えに従って多くのものが作られています。例えば、bootstrapといったCSSなどのフレームワークもそうです。
そのなかでよく使われるのが「Atomic Design」という概念です。
今回の記事は『Atomic Design』という書籍のなかから私なりに噛み砕いて書いています。「Atomic Design」について知っているとデザイン設計にとても役立ちます。もっと深く内容を知りたい人はぜひ読んでみてください。
https://atomicdesign.bradfrost.com/table-of-contents/
原文は英語ですが、英語はちょっと・・・という方は、「Atomic Design」で検索すると日本語の解説もみつかりますよ!
