C-Labo. では以下のコーディングルールに則ってCSSのコーディングをします。
一般原則
- 読みやすく、予測しやすく、理解しやすく
- 気まぐれにならない
- このルールを厳格に遵守する
参考サイト:
https://github.com/necolas/idiomatic-css
https://github.com/necolas/idiomatic-css/blob/master/translations/ja-JP/README.md
余白 Whitespace
- インデントには原則タブを使用、個数は1
- sassをコンパイルした結果のCSSについては使用するライブラリのルールに従う(2スペースインデントの場合がある)
- コーディングアプリの設定で「非表示文字」を可視化させて作業すること
コメント Comments
- コメントで説明する対象の「上に」コメントを書くこと
- コーディングアプリのウインドウ幅に収め、改行をさせない(全角30文字)
- コメントを使ってCSSコードを適切に分割する
- コメント内でもインデントはタブを使うこと
/*
* グループコメントブロック
* 複数行になるドキュメントや説明の際に最適
*/
/* 基本コメント *///sassの場合
//
// グループコメントブロック
// 複数行になるドキュメントや説明の際に最適
//
// 基本コメントフォーマット Format
フォーマットは常にコードを読みやすく、明確なコメント、予期せぬエラーが起こる可能性をなるべくなくすことを意識する。
- 複数のセレクタがある場合、改行して1行ずつ記載
- ルールセットの最初の「{」の前に1スペース入れる
- ひとつの宣言(declaration プロパティと値のセット)を1行に
- ルールセット内部は階層ごとにインデントする(タブ1つ)
- プロパティとコロン「:」の間にスペースを入れないが、コロンと値の間には1スペースを入れる
- ルールセットの最後の宣言の終わりには必ずセミコロン「;」を入れる(最後のルールにはセミコロンの省略が可能だが、これをしない)
- クオテーションを使う場合は必ずダブルクオテーションにする
- 単位をつけないゼロ値が許される場合は全て0にする
- 16進法の値は3桁に略せるものは略し、値には小文字を使う
- 小数点以下の値の場合0を省略「しない」(これまでは省略する傾向で書いていたが改める)
- コンマ「,」で値を区切る場合、コンマの前にスペースを入れないが、コンマの後に必ずスペースを入れる
- ベンダープレフィックスは書く前に必ずターゲットブラウザでの対応状況を調べ、不要であれば「書かない」
良い例
.selector-1,
.selector-2,
.selector-3[type="text"] {
box-sizing: border-box;
display: block;
font-family: helvetica, arial, sans-serif;
color: #333;
background: #fff;
background: linear-gradient(#fff, rgba(0, 0, 0, 0.8));
}
.selector-a,
.selector-b {
padding: 10px 0;
}ダメな例
.selector-1,.selector-2,.selector-3[type="text"]{
-webkit-box-sizing : border-box;
-moz-box-sizing : border-box;
box-sizing : border-box;
display : block;
font-family : helvetica , arial , sans-serif;
color : #333333;
background : #FFF;
background : linear-gradient(#FFF, rgba(0, 0, 0, .8));
}
.selector-a,.selector-b{
padding : 10px 0px;
}宣言の並び順
.selector {
/* ポジション Positioning */
position: absolute;
z-index: 10;
top: 0;
right: 0;
bottom: 0;
left: 0;
/* 見た目とボックスモデル Display & Box Model */
display: inline-block;
overflow: hidden;
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #333;
margin: 10px;
/* タイポグラフィ */
color: #fff;
font-family: sans-serif;
font-size: 16px;
text-align: right;
/* Other */
background: #000;
}top, left などはがつくものは top から時計回りの順、ボックスモデル関連は中央から外側へ(paddiing, border, margin)、方向に関わるものは X軸、Y軸、Z軸の順(なので幅が先で、高さが後になる)。そのほかは基本的にアルファベット順。
文字色と背景は近くに書いておきたい気がするので、タイポの位置については少し迷いがある。
例外として許すもの1
PRECSSでのヘルパーのように、単位つのルールのセレクタが多く存在するような場合は、コンパクトになる方が見た目がわかりやすくなるのでルールセットを1行に書くことを許可する。
ただし、中括弧「{}」の最初と最後に1スペース入れること。
.hp_mb1rem { margin-bottom: 1rem !important; }
.hp_mb2rem { margin-bottom: 2rem !important; }
.hp_mb3rem { margin-bottom: 3rem !important; }例外として許すもの2
ボックスシャドウやグラデーションなど、プロパティに対応する値が長く複数ある場合は、値の前で改行してインデントし、値のまとまりで改行して書くこと。
.selector {
box-shadow:
1px 1px 1px #000,
2px 2px 1px 1px #ccc inset;
background-image:
linear-gradient(#fff, #ccc),
linear-gradient(#f3c, #4ec);
}そのほか
@media (min-width:20rem) {
/* @ルールの括弧の中身もコロンのあとは半角アキを入れる */
}
@media (min-width: 48rem), print {
}
@media (min-width: 48rem) and (max-width: 62rem) {
}
納品物について
CSSのコーディングには特段の指示がない限り、Sass(.scss)を使っています。特段の理由がない限りは Sass を使って作業します。
Sassは、拡張子が「.scss」のファイルであれば、書き方はCSSと全く同じ書き方でも作業できます。また、「.css」ファイルを読み込むことも可能です。HTMLで読み込むためには「.css」ファイルにコンパイルする必要があります。
納品時には申し出がない限り Sass データを添付しません。CSSは読めるもので納品します(compressed, ミニファイしない)。
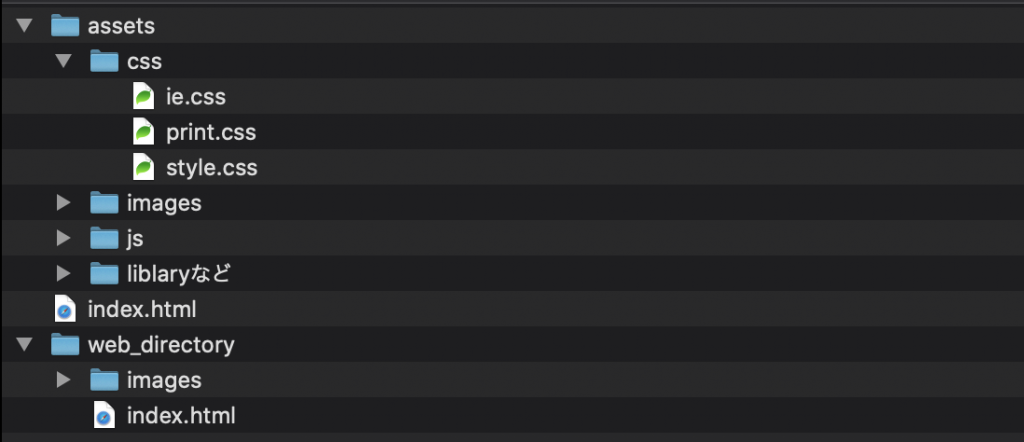
ディレクトリ構成

納品物のディレクトリ構成は以上のようなものになります。
HTMLファイルいがいのものは、assets フォルダの中に、分類して納めます。
画像については、サイト内の全てで共通して使い、CSSなどから参照されるものはassets フォルダのimages フォルダに収めます(場合によってはこのフォルダの中で細かく分類します。それ以外の画像は、静的サイトならば、各ディレクトリの階層内にひとつづつimagesフォルダを作って格納します。
JSファイルは共通して読み込むものやjQueryなどの基本ライブラリをjs フォルダに格納します。スライダーやパララックスなどプラグインで拡張する場合、assets フォルダ直下にプラグインごとにディレクトリを分けて必要なスクリプトやCSSを格納します(利用しているプラグインを明らかにし、アップデートがある場合などに備えた措置です)。
CSSファイルは役割によって3つに分けます。(順番はHTMLへの読み込み順)
- style.css
全てのルールはひとつのファイルに書き込み、home.css, layout.css などと分けることはしません - print.css
style.cssに書かれるルールは印刷に適用されるルールも含みますが、「印刷にしか適用しないルール」はこのCSSファイルに記載されます。 - ie.css
基本的に「Internet Exploreは使ってないけないブラウザ」であり、対応する必要はないというスタンスですが、どうしてもIE11に対応しなければならない場合には、IE11向けの調整はこのCSSファイルに記載します。
WordPressサイトではテーマフォルダ内にassetsフォルダを配置します。その内部の構成は上記と変わりません。
CSS設計
PRECSSに準拠 https://precss.io/ja/
接頭辞の追加
PRECSSでは接頭辞をつけてCSSルールを管理します。
C-Labo. ではオリジナルで追加する接頭辞があります。
tem_ :template テンプレートの意。
body(もしくはbody直下で以下全てのHTMLを包含するレベル)の要素に付与し、テンプレートに応じたコンテキストを作ることを目的とする。
例外:WordPressサイト
WordPressサイトの場合、WordPressの関数によって出力されるHTMLの改変にはコストがかかりすぎるため、全てをPRECSSの接頭辞ルールに収めることは困難であるため、WordPress的な命名規則とPRECSS的な命名規則が混合されます。
以下に例を挙げます。
- ly_ レイアウトルールはPRECSSに準拠します
- el_, bl_ モジュールは、ブロックエディタやWordPressの関数によって出力されるものはWordPress的な命名規則となり、完全にオリジナルとして作るものだけがPRECSSとなります
- hp_ ヘルパールールはブロックエディタ内で利用されるものも多くあり、これもWordPress的な命名規則とPRECSS命名規則が混じります
- tem_ テンプレートルールはbody要素に適用しますが、そもそもWordPressではbodyに様々なクラス名を付与します。オリジナルのクラス名が必要な時のみ使われることになるでしょう。
PRECSSは、もともと、CMSやCSSフレームワークとの共存も可能性に含めたCSS設計です。CMSやフレームワーク由来のクラス名を明確に区別できる点が優れているということもできます。
2021-01-23 作成
