slug: core/button, core/buttons
WP5.4から core/buttons となったもよう。
The buttons block shows each button as an individual button-block child of the Buttonsblock. You won’t be able to insert a button block outside Buttons, but your existing button blocks will work the way they always have.
https://make.wordpress.org/core/2020/02/27/new-or-updated-blocks-in-wordpress-5-4/
それ以前のボタンも互換性はあるようです。
Plus, here’s some good news: you won’t need to migrate your existing button blocks. They’ll just work — again, as they always have.
同上

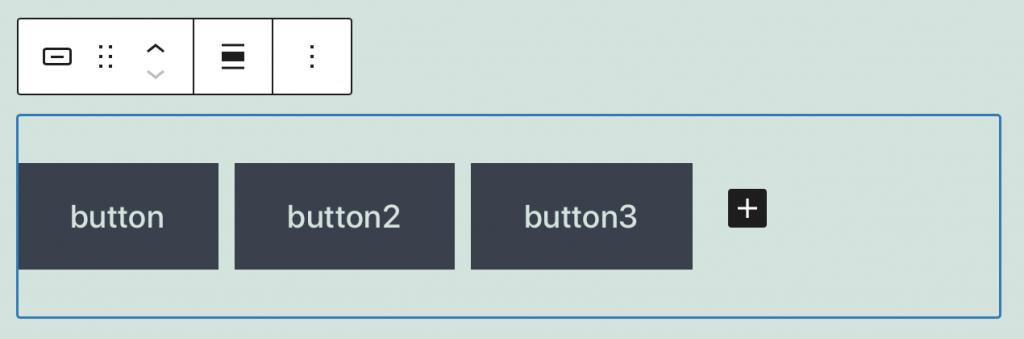
インライン設定(Buttons)
ブロックの変更
カラム/グループ
配置を変更
左寄せ/中央揃え/右寄せ

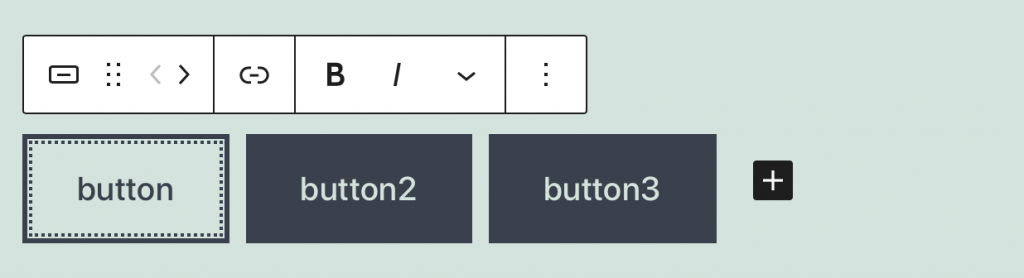
インライン設定(Button ボタン単体)
リンク先
自由入力、新しいタブで開くかどうか
マークアップ
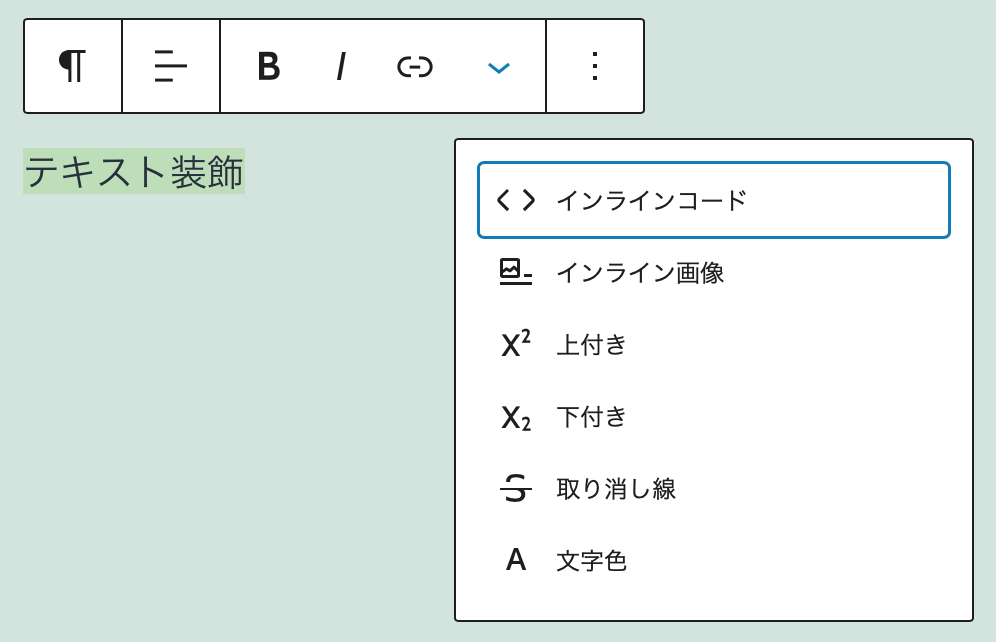
太字/イタリック/リンク/インラインコード/上付き文字/下付き文字/取り消し線/文字単位の文字色![]() インライン画像の挿入ができる。(インライン画像は幅の調整が可能)
インライン画像の挿入ができる。(インライン画像は幅の調整が可能)

詳細設定(Buttons)

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
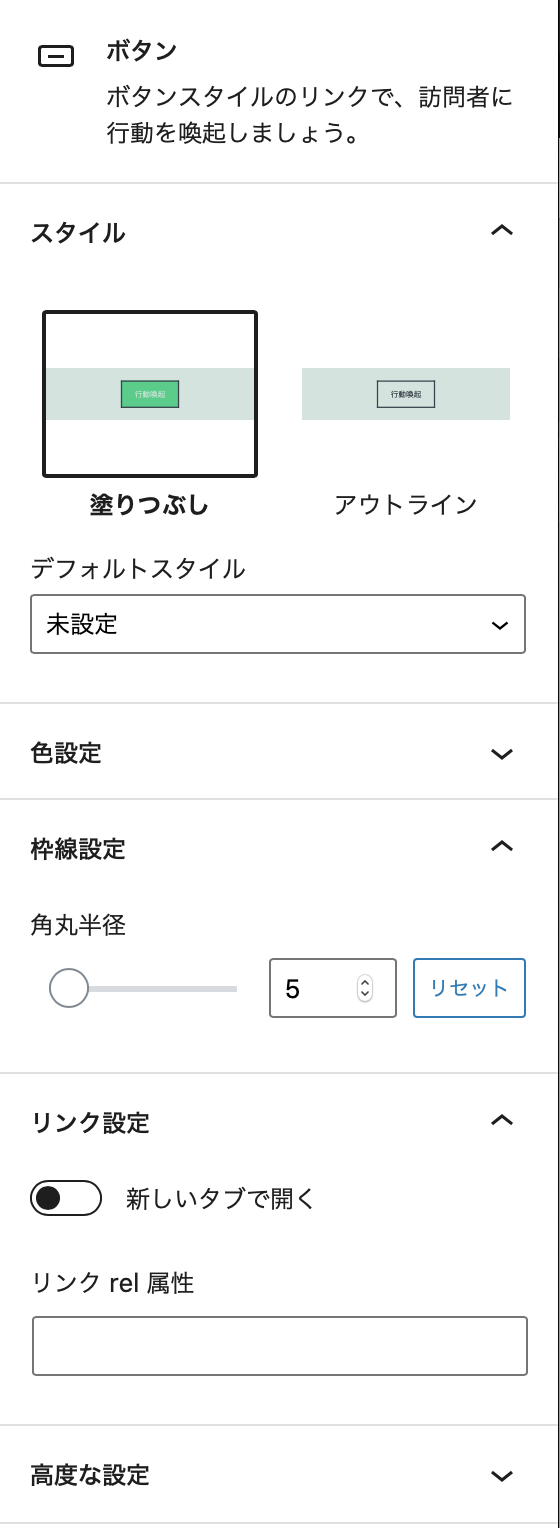
詳細設定(Button ボタン単体)

スタイル
塗りつぶし/アウトライン
枠線設定
角丸の半径をカスタマイズ可能
リンク設定
新しいタブで開くかどうか、rel 属性に値を設定できる。
新しいタブで開く設定にすると、rel 属性に noreferrer noopener が設定される。
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes
ボタンの背景はグラデーションも設定可能。

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
