





カラムの中にカラムを配置した例



以上はすべてカラムの配置を「幅広」に設定した場合のサンプル
slug: core/columns
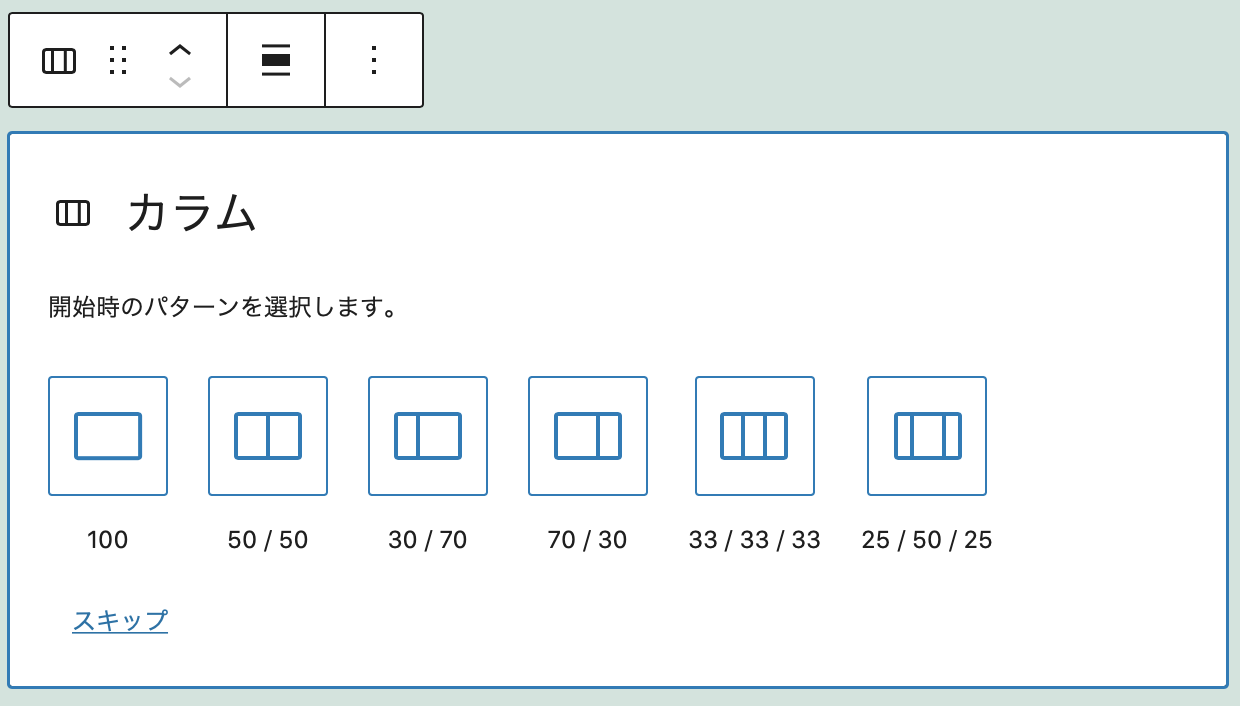
挿入時にカラム数とカラムの幅を指定(カラム数、カラムの幅はあとから変更可能)

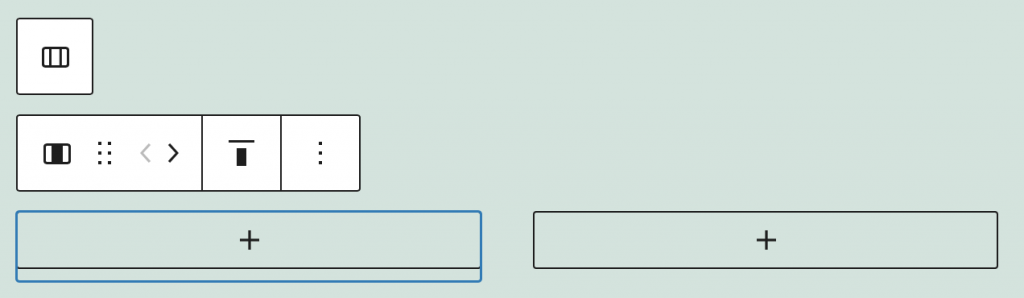
以下のような構造になっている
カラム(columns)
└ 子カラム(column)
└ 子カラム内のコンテンツブロック
└ 子カラム(column)
└ 子カラム(column)(子カラムは最大6つまで)
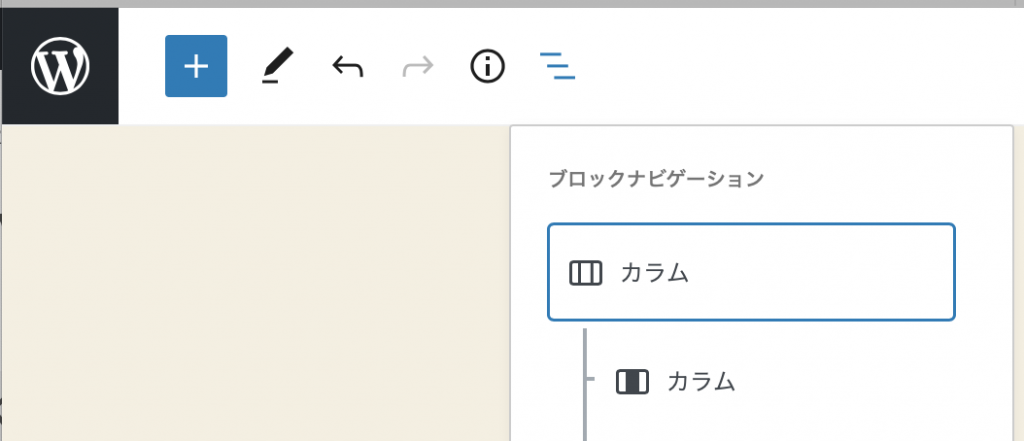
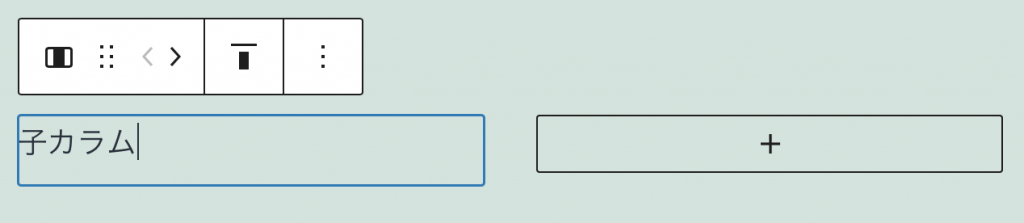
子カラムを選択中にインライン設定の子カラムアイコンに触れると、親要素のカラムを選択するためのボタンが出てくる。

もしくは、ブロックナビゲーションから選択する方法もある

インライン設定(columns)
ブロックの変更
カラム/グループ
配置の変更
幅広/全幅
※未選択にすることで通常の幅にすることができる
垂直位置の変更
カラムの垂直方向の揃えを設定。
縦位置を上に/縦位置を中央に/縦位置を下に

子カラムのインライン設定(column)
(左右の矢印):子カラムの並べ替え
垂直位置の変更
子カラムごとの垂直方向の揃えを設定。
縦位置を上に/縦位置を中央に/縦位置を下に
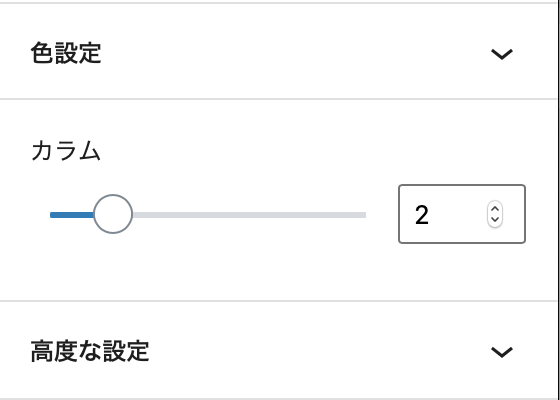
詳細設定(columns)

カラム
子カラムの数を変更できる。最大6。
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
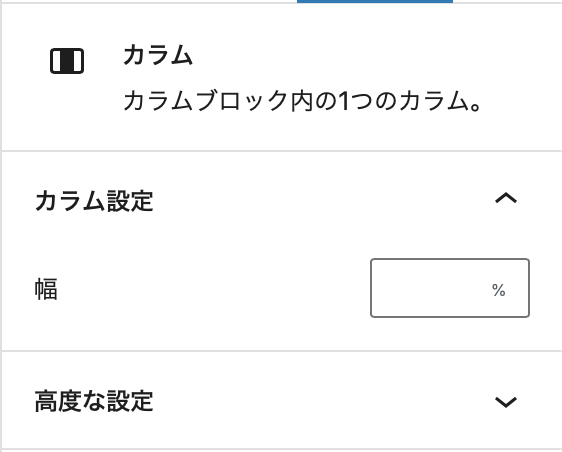
詳細設定(column)

カラム設定
子カラムの幅を変更できる。(リセット可能)style="flex-basis:25%" のように追加される。
単位は%、px、em、rem、vwのいずれかを使える※
※ add_theme_support( 'custom-units' ); を functions.php などに書いておく必要がある。

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。

毛繕い
撫でたら毛繕いされるのちょっぴりショックなんだよね・・・・。

もにゅ顔
可愛いので素通りできない。なでくりまわしたいけどがまん。。。

だる〜ん猫
腹まるだし。これは撫でてもいいのでは!?と思うけどだいたい噛まれる。ツンデレのツン成分多すぎてつらい。デレが欲しい。
columnsで縦位置中央の例

毛繕い
撫でたら毛繕いされるのショック。

もにゅ顔
可愛いので素通りできない。なでくりまわしたいけどがまん。。。

だる〜ん猫
腹まるだし。これは撫でてもいいのでは!?と思うけどだいたい噛まれる。ツンデレのツン成分多すぎてつらい。デレが欲しい。

columnで下揃え

もにゅ顔
可愛いので素通りできない。なでくりまわしたいけどがまん。。。

だる〜ん猫
腹まるだし。これは撫でてもいいのでは!?と思うけどだいたい噛まれる。ツンデレのツン成分多すぎてつらい。デレが欲しい。
