<video> タグでマークアップされる
slug: core/video
インライン設定
ブロックの変更
カラム/カバー/グループ/メディアと文章/ファイル
配置を変更
左寄せ/中央揃え/右寄せ/幅広/全幅
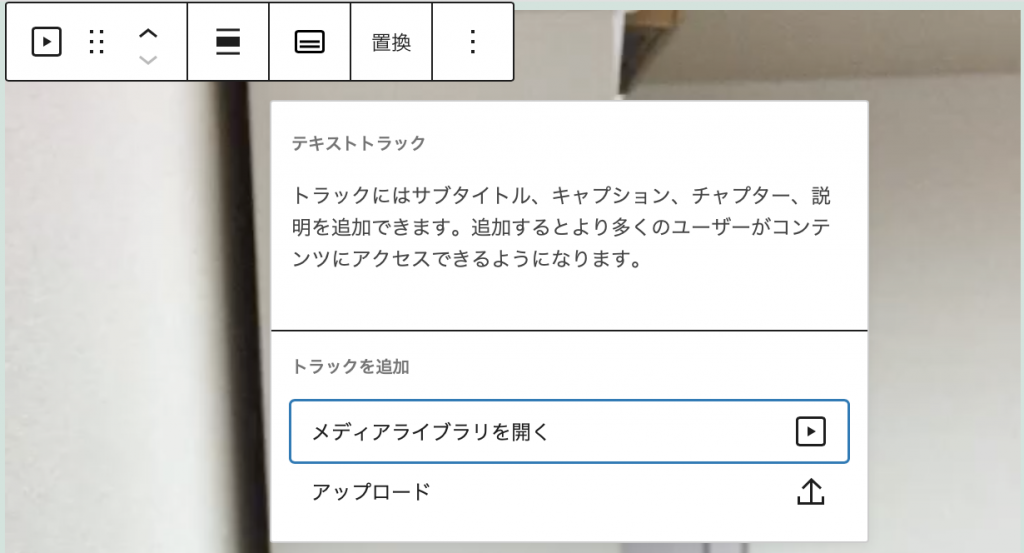
テキストトラック
動画に「テキストトラック」を追加できます。
テキストトラックを利用するには、フォーマットに従ったテキストファイル(WebVTT ファイル)を用意する必要があります。
以下は操作画面のキャプチャです。


テキストトラックは複数登録することが可能です。日本語字幕、subtitlesというように。
置換
動画ソースの置き換え
詳細設定

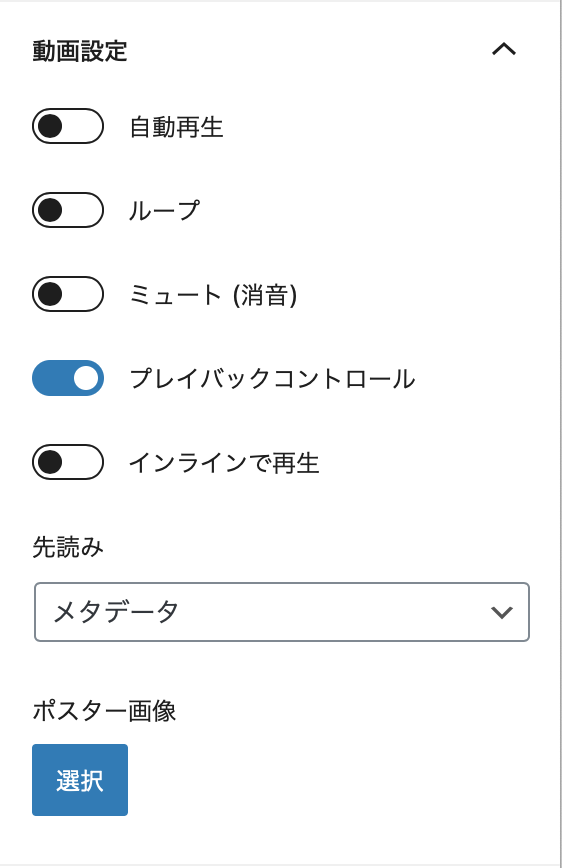
動画設定
<video> タグにそれぞれの属性を追加する
自動再生:読み込み時に再生(autoplay)
ループ:動画の最後にきたら最初に戻って再生する(loop)
ミュート:初期状態が消音になる(muted)
プレイバックコントロール:再生や音量、再生位置などのコントロールを表示する(デフォルトでONになる)(controls)
インラインで再生:後述(playsinline)
先読みpreload 属性の値を選べる。
自動(auto)/メタデータ(metadata)/なし(none)
これはあくまでブラウザへのヒントなので選択しても必ずしもその挙動をするわけではない
ポスター画像
poster 属性に設定する画像を選択。選んだ画像は映像のダウンロード中に表示される。

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
動画設定で「インラインで再生」をONにした例。特段、設定しなかったものと変わらない気がする。
playsinline
https://developer.mozilla.org/ja/docs/Web/HTML/Element/video#attr-playsinline
論理属性で、映像を「インライン」で再生する、すなわち要素の再生領域内で再生するかを指定します。この属性がないことが、映像を常に全画面で再生するという意味ではないことに注意してください。
とのこと。なんのためにあるんじゃーい。
上記のコード(ファイルパスはサンプル)は、こんな感じです
<figure class="wp-block-video">
<video controls poster="poster.jpeg" src="movie.mp4" playsinline></video>
<figcaption>ポスター画像設定、インライン再生例</figcaption>
</figure>
