「段落」ブロックはテキスト情報を書くための基本的なブロックです。入力中にReturn(もしくはEnter)キーを押すと別の段落を増やします(これを改段落と言います)。
一方、単に改行をしたい時はShiftキーを押しながらReturn(もしくはEnter)キーを押すと良いです(これが改行です)。
マークアップ上でこの2つは意味が違います、改段落は改行よりも大きなまとまりを示します。改行も改段落も無闇に行うのはよくないです。文章のつながりと意味のまとまりを意識して行いましょう。
slug: core/paragraph
ひとつの段落ブロックは<p></p>で囲われます。Return(もしくはEnter)キーを押すと別の段落を作ります(改段落)。
改行のみを行いたい場合はShiftキーを押しながらReturn(もしくはEnter)キーを押します。すると、コード上では<br>タグが入力されます。
2つ以上の改行の挿入も可能。
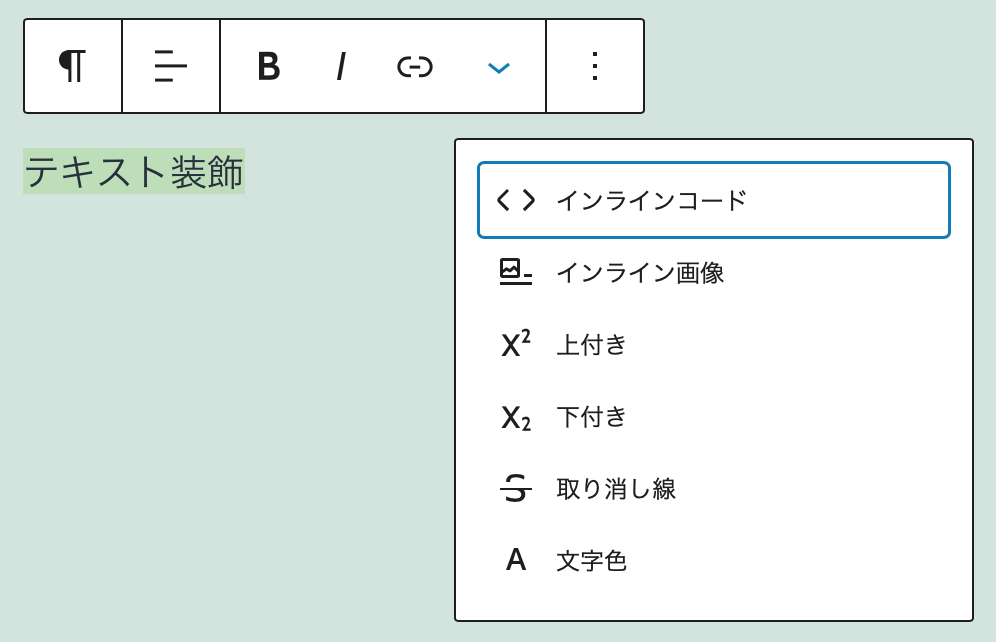
インライン設定
ブロックの変更:見出し、リスト、引用、整形済みテキスト、詩、プルクオート、グループに変更可能。
テキスト揃え:左、中央、右寄せのいずれかを選択。
マークアップ
太字/イタリック/リンク/インラインコード/上付き文字/下付き文字/取り消し線/文字単位の文字色![]() インライン画像の挿入ができる。(インライン画像は幅の調整が可能)
インライン画像の挿入ができる。(インライン画像は幅の調整が可能)

詳細設定

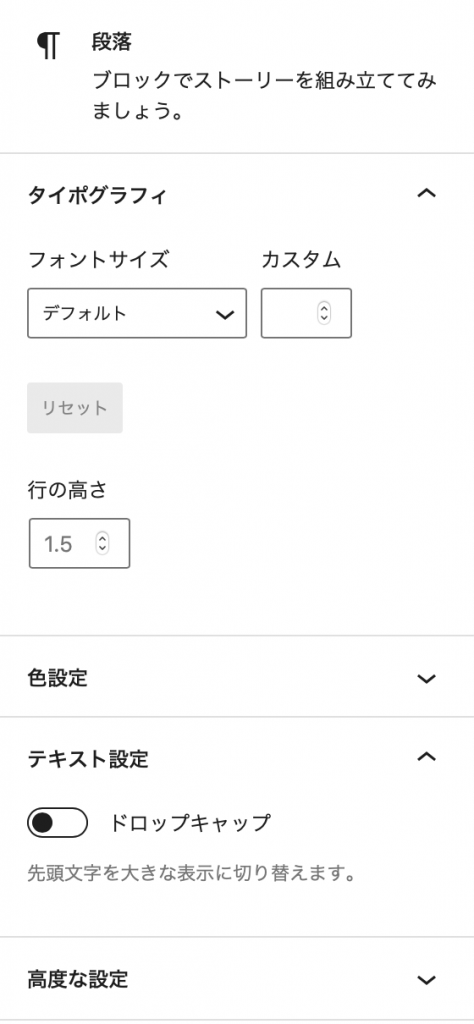
タイポグラフィ
フォントサイズ:ドロップダウンで用意されたフォントサイズを選ぶことで、段落のテキストの大きさを変えることができる。(文字を個別に大きくすることはできない)
カスタム:フォントサイズを数値指定で変更することが可能
行の高さ:行の高さを比率で指定可能(マークアップ上は style="line-height:$value" が追加される。
プリセットサイズはテーマファイルで設定が可能っぽい
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-font-sizes
ドロップキャップ例。日本語ではあまり親しみがないような気もする。参考までに。
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes

高度な設定
HTMLアンカー:ページ内リンク用のアンカー(id属性としてブロックに付与される)
追加CSSクラス:CSSのクラス名(ブロックのclass属性に追加される)を設定できる。半角スペースで区切って複数設定可能。ブロックスタイルで選択したものがある時、そのスタイルのCSSクラスも追加されるので、扱いには注意。
デフォルトstart
中央揃え
エンド側
