ウェブサイトは「コンポーネント」でできている
ウェブサイトはページの集まりではなくコンポーネントの集まりです。コンポーネントを目的に叶った、適切なユーザ体験に組み合わせる過程で「ウェブページ」が形作られます。
コンポーネントは部品やパーツのこと
コンポーネントという言葉が重要なわけではありません。この言葉は使われる文脈によってニュアンスが異なる場合がありますが、ここでは単に部品やパーツの意味で使っています。このあとは「部品」と言い換えましょう。
部品と完成品の関わりを考えるために、家電を例にします。
家電は(素人がやってはいけないことですが)分解して部品やパーツにばらすことができます。部品は単独ではなく組み合わせて使われ、その種類は様々です。ひとつで完成しているようにみえるほど緻密なものもあれば、ネジやナットも部品です。何か必要な部品が欠けたら家電は動かないでしょう。その一方で部品は取り替えが可能な場合もあります。
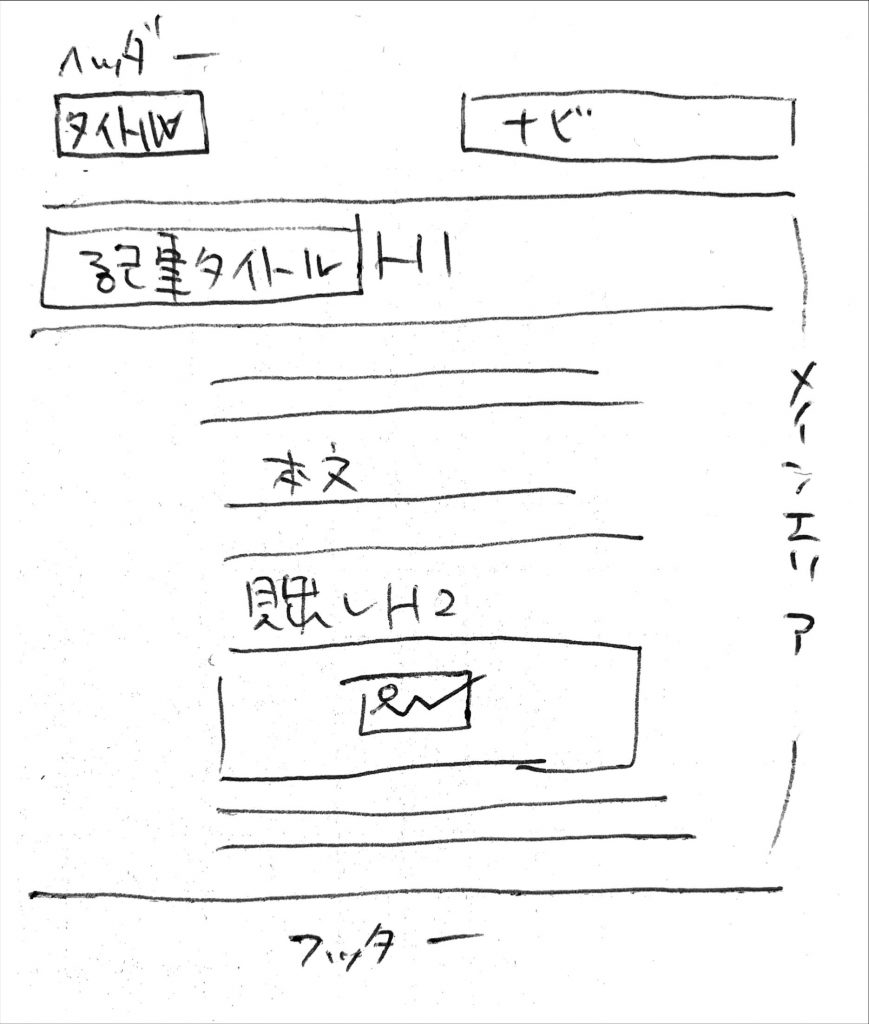
ウェブサイトも家電と同じように部品の組み合わせでできています。そして分解が可能です。この記事のページはとても単純なのであまり多くの部品を使ってはいませんが、少し分解してみましょう。

ヘッダー、メインコンテンツ、フッターと大雑把に分解したのち、ヘッダーはさらにサイトタイトルとナビゲーション、メインコンテンツはタイトル、見出し、段落と分けていくことができるでしょう…おっと、画像もありますね。
ヘッダーやフッターはサイト内で繰り返し使います。メインコンテンツのタイトルや見出しもサイト内のあらゆるところで使われます。
部品の組み合わせでできているということが理解できたでしょうか。
汎用な部品と特注の部品
部品にはいろんなものがあります。見出しや段落はサイト内のあらゆるとことで使い回す「汎用な部品」です。一方でフロントページの目を魅きつけるグラフィックのカルーセルやランディングベージのとても派手なアイキャッチは特別で、そこでしか利用しない「特注の部品」です。
このように、部品には汎用性に違いがあります。
また、同じ部品でもちょっとした変形を加える場合があります。たとえば同じレイアウトの見出しであってもカテゴリによって色を変えたり、画像とテキストを左右に配置するようなもので、画像の位置を左から右に変更するなどのバリエーションです。ひとつの部品のスタイルには多少の幅がある、幅を持たせることができます。
特注が多ければコストがかさむ
もう一度家電を例にしましょう。汎用的な部品でほとんど組み上げることができる家電と、特注の部品をたくさん使って組み上げる家電、どちらが安上がりでしょうか?
おそらく前者でしょう。特注の部品が多ければ、開発のコストは増えるはずです。
ウェブサイトも同じです。ウェブサイト内で汎用的につかう部品でおおくをまかなうほど、デザインもコーディングもコストが減ります。特注部品を使うなという意味ではありません。しかし、常にリソースは限られているはずなので、特注品の使いどころは慎重な見極めが重要だと考えます。効率がいいのは、汎用的な部品でまかなえるものはなるべくその部品を使い回し、特注の部品は考え抜いて効果的に利用することです。
この部品の使い回し計画をふくめ、サイト全体で必要な機能やコンテンツを見定めながら必要な部品を仕上げていく作業が「ウェブサイトのデザイン設計」です。ウェブデザイナが取り組むべきなのは、単にページのデザインではなく、ウェブサイト全体を見通した「設計」なのです。
自分なりの「汎用な部品」のパターンを持っておくと使い回せる
「デザイン設計」をするには慣れが必要です。そもそも仕様書とコンテンツ一覧を見て必要な部品を考えることができないと始まりません。最初はそれも難しいと思いますが、練習あるのみです。
練習方法としてはすでにあるウェブサイトを自分なりに分解してみるのが良いと思います。そのとき必要なのが「抽象化」するチカラです。このとこは後に解説します。
いきなり実際の案件でデザイン設計に取り組むのは無謀です。また、最初から100%完璧なデザイン設計をすることもおそらくできません。制作を繰り返すことで身につけていくしかありません。一度不十分でもデザイン設計を試して多少でも自分なりのパターンを覚えると、次に使い回すことができます。汎用的な部品は特にそうです。
