デザイン設計のお供に「ワイヤーフレーム」

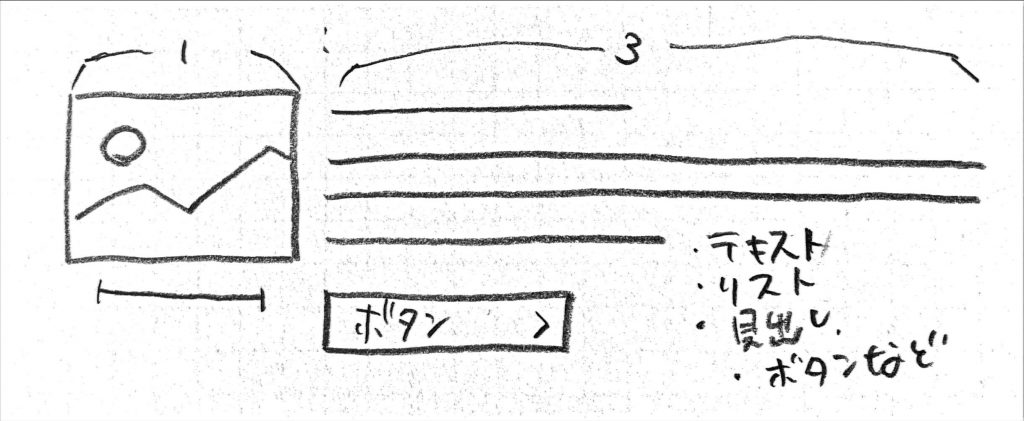
コンテンツの構成要素を線画などでごく簡単に描いた図のことを「ワイヤーフレーム」と言います。デザイン設計をするときはこのすばやく簡単に描ける図がディレクタやコーダとのやりとりに活躍します。
WFを描くツールはAdobe XDなど様々ありますが、すばやさ重視であれば手描きでも構いません。
デザイン設計はウェブサイトの機能やおおかたのコンテンツが見えてきた頃に取り掛かることができます。一方で、機能やコンテンツが完全に決まってから手をつけていると、おそらく納期に間に合いません。
見出しや段落はどんなウェブサイトでも必ず使います。カラムやグリッドのレイアウトもよくあるものです。使いそうなものから準備することはいつでも始められます(今からでも!)。
ディレクタにお願いをできるなら、機能一覧としての仕様書やコンテンツ一覧としてのサイトマップという文書は必ず作るように依頼しましょう。もしも作ってもらえない場合は、自分なりにまとめたものを提示してもいいほどです。これらの文書はデザインだけでなく、プロジェクト全体にとって必要な文書です。それを作る時間は初めから見込んでおくべきです。
突然の追加😱 でも大丈夫、今あるものを使い回す
ウェブサイトのデザインの終盤になってコンテンツが追加になる、それもページをいくつか増やす必要があるほど大量に・・・。
このような事態は、デザイナのせいではなくあくまでプロジェクトの進め方の問題と言えますが、あるある事案です。
こんな時、デザイン設計があるとどうなるでしょうか。
まず、デザイン設計やその成果物であるスタイルガイドを眺めて、追加になったコンテンツを表現するのに適切なスタイルやレイアウトがないか、つまり、使いまわせる部品がないか調べます。大抵の場合使い回しで用が済むか、今あるものにちょっとした変形のスタイルを追加するだけで乗り切れます。いくつか特注の部品を作るよう要請があるかもしれませんが、もし追加分の制作予算がないなら強引にでも使い回しで済ませませたいですね。
デザイン設計をディレクタやコーダと共有していれば、「このような部品の組み合わせで追加コンテンツをまかなおう」というやりとりがスムーズに進むことでしょう。デザインカンプを作らなくても、部品名とコンテンツ指示の明らかなフレームワークがあればコーダに任せることができるかもしれません。デザイン設計は制作チームのやりとりを円滑にする助けにもなります。
運用段階に入ったウェブサイトでも更新やコンテンツの追加などで変更が加えられますが、まずは使いまわせる部品を検討して対処するのが良いでしょう。どうにもならないときは、まずはその場所だけで使う特注部品として新たに部品を追加します。そのほうが、デザイン設計に与える変更は小さく済みます。運用を続けるうちにその追加した「特注部品」をまた使い回したいということになれば、その時にデザイン設計を見直して使用方法などを定義し、スタイルガイドに追加します。
一度作ったデザイン設計はどんな変更も受け付けない、というものではありません。コンテンツの変更や運用段階に入った後もたびたび見直されます。それを前提として編集や共有がしやすいツールをえらび、管理する担当者を依頼しおくのが良いでしょう。
ひとつは全体に、全体はひとつに影響する
デザイン設計の、あるひとつの部品に修正をしたとしたら、必ず全体を見直しましょう。また、全体的な設計を変更したときは、必ずひとつひとつの部品への影響を考慮しましょう。
汎用な部品、たとえばボタンに変更を加えれば、ボタンという部品を使っている、その他の少し大きな部品でも変更が加わることになります。絵描きが絵の細部を調整しては2、3歩引いて全体を眺めてまた細部に戻るように、デザイン設計もひとつの部品の変更が全体に与える影響をその都度見直す必要があります。
スタイルガイドを作ろう
デザイン設計はあくまで作業です。成果物がなければその効果は半減しますし、他者との共有もできません。デザイン設計の成果物は「スタイルガイド」です。ウェブサイトの中でつかう部品をすべてあつめて、使い方やマークアップのサンプル、変形スタイルのサンプルをいつでも閲覧できるようにしておくための文書です。通常はブラウザで閲覧できるものとして作ります。
比較的すぐ作れるものは、HTMLファイルにしておく方法です。CSSコーダに依頼をして作ってもらい、その管理もあわせて依頼しましょう。
または、スタイルガイドをつくるために用意されたツールを使ってみるのも良いでしょう。「スタイルガイドジェネレータ」で検索してみるといくつか見つかるはずです。
面倒くさいと思いましたか?
一番効率が悪いのはデザイン設計がデザイナの頭の中にしかないことです。それはほとんど意味がありません。自分の頭の中にあるものを、自分の力だけで出力する必要はありません。ディレクタと相談し、コーダと相談をして、周囲の手を借りて形にすれば良いです。
制作に関わっている人がウェブサイトやそのプロジェクトをどう捉えているかは、ひとりひとり驚くほど違います。そういう人たちがデザイン設計とスタイルガイドをもとに、おなじ意識を共有することがプロジェクトに欠かせないことなのだと思います。
おわりに
いかがでしょうか?ウェブサイトの設計やデザインに悩む人のもやもやが少しでも晴れるとうれしいです。
上手なデザイン設計とスタイルガイドはウェブサイト制作の成果の詰まったガイドブックになり得るのでは?と思います。実践することが個人や組織のノウハウの蓄積にもつながるでしょう。
このサイトにはWPブロックをもとにした汎用部品のサンプルをたくさん掲載していく予定です。部品作りに悩んだりWPブロックで無理なくささっとページを仕上げたい方へのアイデア帳をめざし、がんばります。
