テキスト Text
詳細 Details
要約
ここに詳細を書く。見た目的には、要約のテキストをクリックすると、展開/収納するはず。
詳細部分には、おそらく全てのブロックを入れることができるかと。
HTMLの定義的には、フローコンテンツであればなんでもいれてOKです。
https://developer.mozilla.org/ja/docs/Web/HTML/Reference/Elements/details
HTMLの <details> タグを挿入すると思ってOKです。
折りたたみの挙動もHTMLを使っているので、特段WP独自のJSやCSSがある訳じゃないです。
ということは逆に、ブラウザで見た目や挙動が違う可能性もある訳だけど。
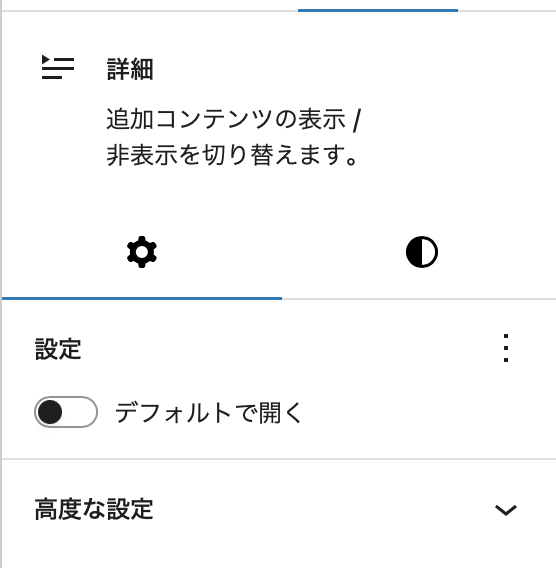
ブロックの設定

設定>デフォルトで開く
<details> タグに open 理論属性を与えるかどうか、すなわち、要素が表示されているときに、詳細部分を展開しているかどうかです。デフォルトは FALSE。
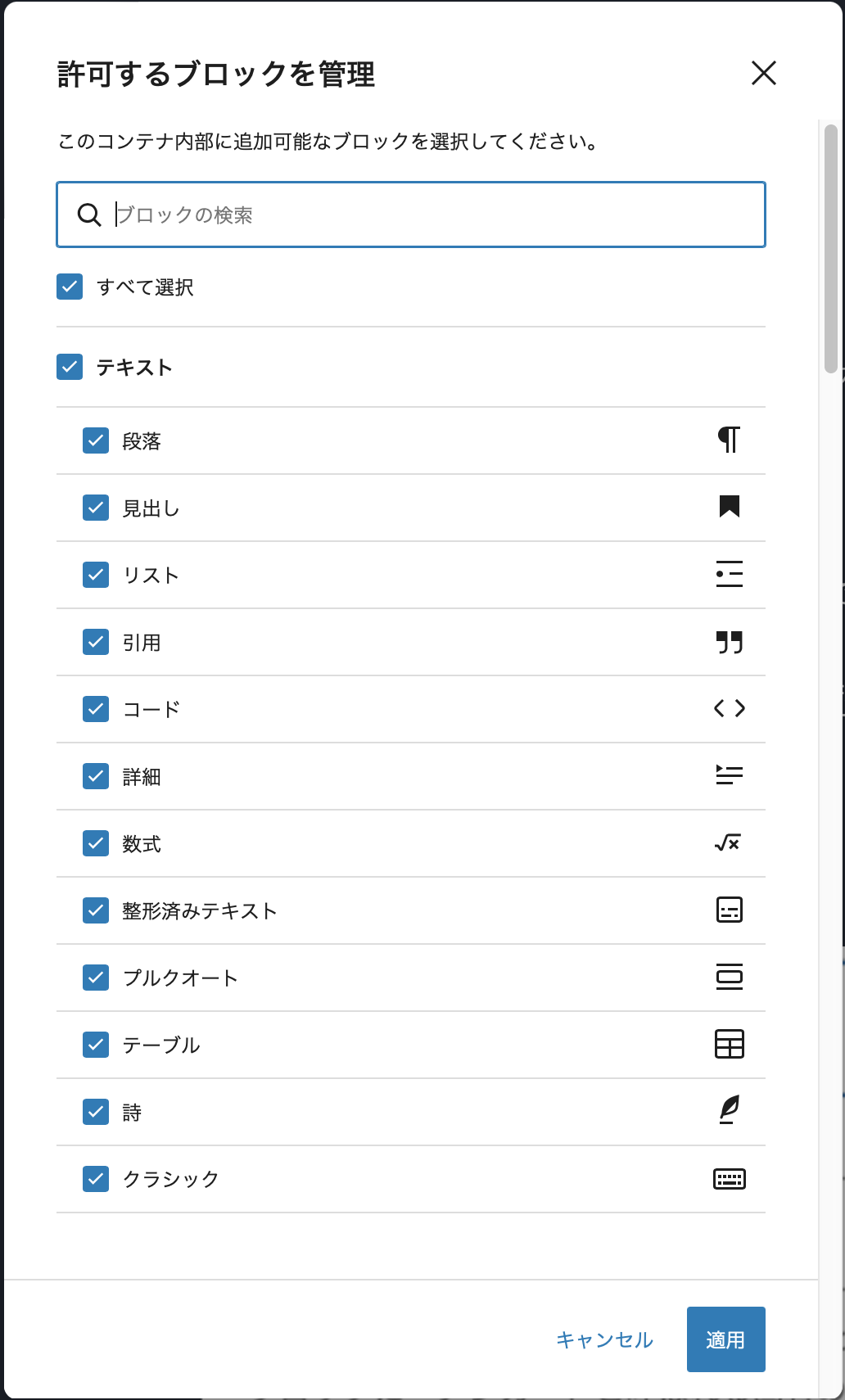
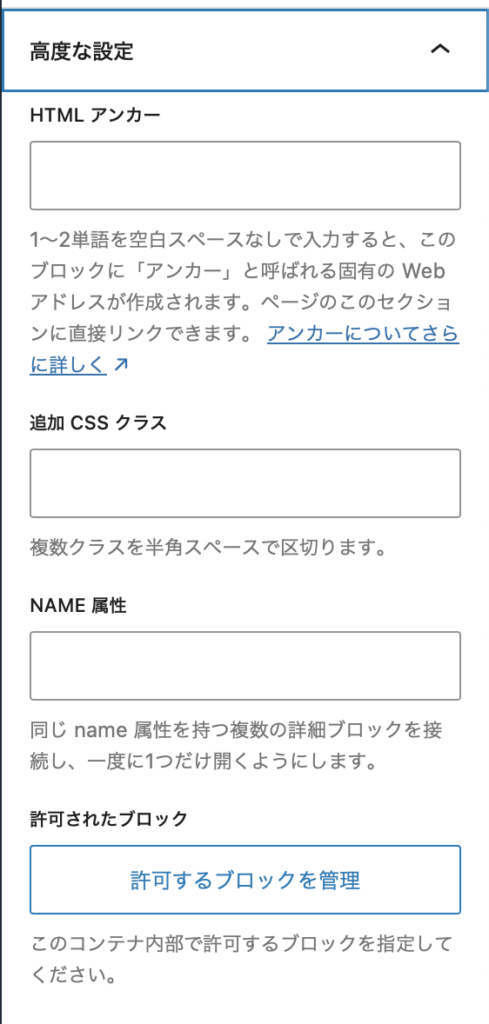
高度な設定

HTML アンカー
D属性を追加します、つまり、ページ内リンクの飛び先として設定できるってこと。
以下、説明文引用↓
1〜2単語を空白スペースなしで入力すると、このブロックに「アンカー」と呼ばれる固有の Web アドレスが作成されます。ページのこのセクションに直接リンクできます。
追加 CSS クラス
要素の CLASS 属性に、独自にクラス名を追加できます。
以下、説明文の引用↓
複数クラスを半角スペースで区切ります。
NAME 属性
「同じ name 属性を持つ複数の詳細ブロックを接続し、一度に1つだけ開くようにします。」と説明のある通り、アコーディオン的な動きをします。HTMLの仕様です。
https://developer.mozilla.org/ja/docs/Web/HTML/Reference/Elements/details#複数の名前付き折りたたみボックス
ブロックのスタイル

https://github.com/WordPress/gutenberg/blob/trunk/packages/block-library/src/details/block.json
ソースを見ると、枠線とか、スペーシングでマージンやブロックギャップも使えるようになっているけど、このサイトだとテーマの影響なのか、サイズ>パディングのみが使える模様。
ブロックテーマの場合は下記を参照
段落 Paragraph
「段落」ブロックはテキスト情報を書くための基本的なブロックです。入力中にReturn(もしくはEnter)キーを押すと別の段落を増やします(これを改段落と言います)。
一方、単に改行をしたい時はShiftキーを押しながらReturn(もしくはEnter)キーを押すと良いです(これが改行です)。
マークアップ上でこの2つは意味が違います、改段落は改行よりも大きなまとまりを示します。改行も改段落も無闇に行うのはよくないです。文章のつながりと意味のまとまりを意識して行いましょう。
見出し Heading
見出しはとても重要見出し1
見出し1は通常文書に1度のみ使うこれは見出し2
見出し2のすぐ後に使えるのは見出し2かこの見出し3
見出し3のすぐ後に使えるのは
見出し2か見出し3かこの見出し4
言い換えれば見出し2のすぐ後に見出し4や見出し5が来るのは間違った使い方これは見出し5
お分かりいただけましたかこれは見出し6
リスト List
- リストリストリストリストリストリストリストリスト
- シフト+エンター(リターン)で
改行ができます - エンター(リターン)のみだと別のリスト要素になります
- 入れ子のリストを作ることができます
- ただし、2階層までです
- 番号つきリスト
- 番号つきリスト
- 入れ子のリストにすることができます
- ただし、2階層までです
- 番号つきリスト
テーブル Table
| バージョン | リリース日 | 備考 |
|---|---|---|
| 5.6 | 2020年12月9日 | このサイトのバージョン |
| 5.5 | 2020年9月1日 | パターンの追加 |
| 5.4 | 2020年4月28日 | ボタンブロックの変更 |
<caption> ではなく <figcaption>プリセットのスタイルあり(デフォルト、ストライプ)
テーブル Table:ストライプ
| バージョン | リリース日 | 備考 |
|---|---|---|
| 5.6 | 2020年12月9日 | このサイトのバージョン |
| 5.5 | 2020年9月1日 | パターンの追加 |
| 5.4 | 2020年4月28日 | ボタンブロックの変更 |
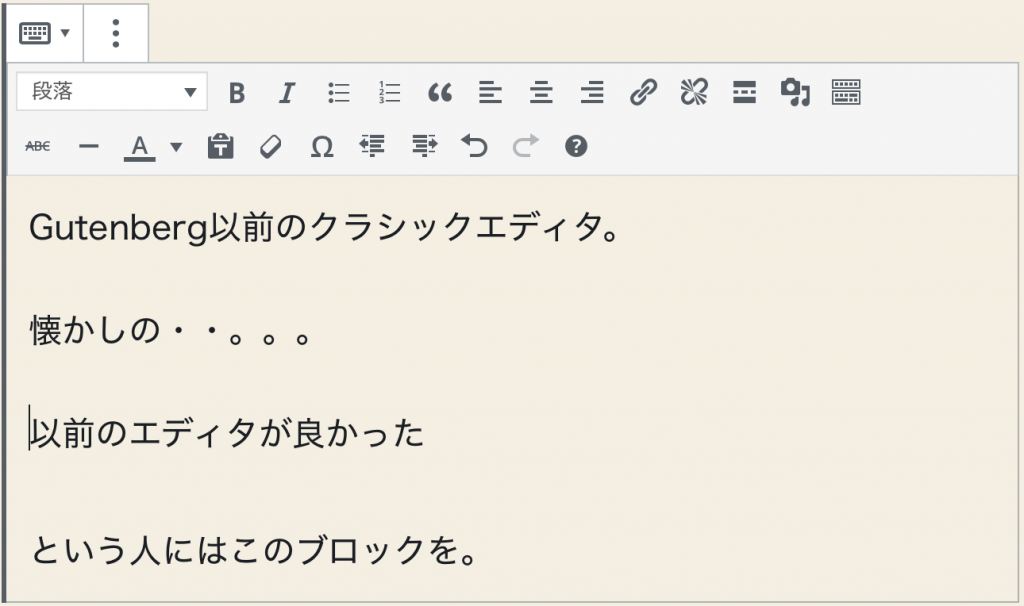
クラシック classic
まだ割と需要の多いクラシックエディタ
slug: core/freeform
Gutenberg以前のクラシックエディタ。
懐かしの・・。。。
以前のエディタが良かった
という人にはこのブロックを。

インライン設定
ブロックの変更:グループに変更可能
詳細設定
ありません

左寄せの画像だけれど、寄せれないのかなこれは、大丈夫だった入力にちょっとコツがいるな、そして回り込み解除どうしたら
 これは右寄せ画像。やはりテキストを入力する時にコツがいる気がする。
これは右寄せ画像。やはりテキストを入力する時にコツがいる気がする。
メディア Media
画像や動画、ファイルなど「メディア」を扱うブロック
画像 Image

プリセットのスタイル:デフォルト、角丸
画像 Image:角丸

ギャラリー Gallery
slug: core/gallery






ギャラリー Gallery:レガシーのギャラリー
え、ちょwww
これはスタイル何かしんと使えんのう、、、
ギャラリー Gallery:ギャラリー Gallery(保存用)
slug: core/gallery
カバー Cover

眠る猫は起こすな
と言われても
メディアとテキスト
slug: core/media-text
インライン設定
ブロックの変更
写真*、動画*、カラム、グループ(*どちらを挿入しているかによる)
配置
幅広(推奨)、全幅、選択しない(標準幅)
垂直配置
上、中央、下揃えを選択可能
リンク
メディアに対してのリンク。URLの任意入力、メディアファイル、添付ファイルのページのいずれか
置換
メディアの差し替え
詳細設定
色設定
文字色と背景色を指定できる。

色設定はテーマファイルの functions.php などで設定できる。グラデーションのプリセットも。
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes
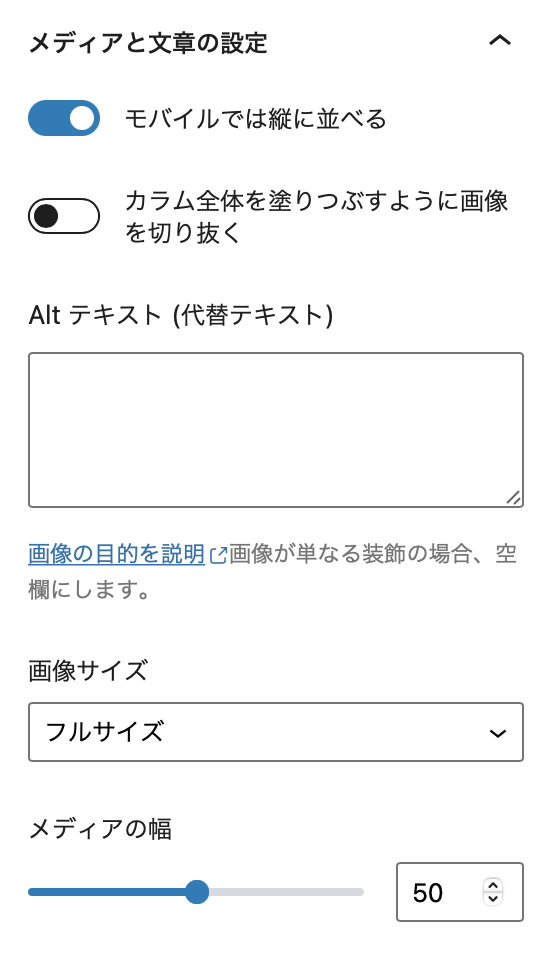
メディアと文章の設定:
モバイル(max-width:600px)では縦に並べる ON/OFF。
カラム全体を塗りつぶすように画像を切り抜く(動画では設定できない)ON/OFF(テキスト量に合わせて画像の比率が変わるので注意)、カラム全体を塗りつぶすと背景画像の扱いになり、焦点ピッカーが表示されます。
Altテキスト、画像サイズ、メディアの幅。

サンプル
以下のサンプルは詳細ページで見ると良いかと。

メディアと文章です。メディア(写真or動画)は右、左、どちらでも置けますが、スマホでは常に写真が上でワンカラムになります(この設定は切り替え可能です)。
スマホでは、というのは600px以下(max-width: 600px)です。
メディア・文章の垂直方向の位置も上・中央・下揃えが選択可能です。

画像を小さくすることも可能。明確な指定はできない。style="grid-template-columns:21% auto" という風に追加される。
メディアを右、垂直方向を上に揃えた場合のサンプルです。
写真に限らず、ムービーでもOKです。ファイルは多分ダメです。
動画はケージ上に飛び乗る愛猫の動画です。(スローモーション間に合わなかった)

全幅、カラムを塗りつぶす、にしてみた場合のサンプルです。
文章量に
よって
カラムの
高さが
決定するので
文章が
長くなると
写真も
どんどん
縦に伸びる
縦に伸びると
おもわぬ
トリミングに
なる場合が
ありますので
注意が必要です

問題は画像が先になるところ、、、ではあるが、これはCSSで変えられる
動画 Video
<video> タグでマークアップされる
デザイン Design
ボタン Buttons
カラム Columns






カラムの中にカラムを配置した例



以上はすべてカラムの配置を「幅広」に設定した場合のサンプル
グループ Group

左寄せor右寄せ配置した画像などに段落を続けるとテキストが回り込むようになる。その時画像とテキストをグループ化すると回り込みを解除できる。
こんなかんじ
区切り Separator
区切り線 <hr /> を挿入するブロック
区切り Separator :ドット
スペーサー Spacer
高さ100pxでスペーサーを挿入した例。
ウィジェット Widgets
カスタムHTML Custom HTML
Tweets by tata_423SNSやGoogleマップの埋め込みなどに使うと思う。Youtubeなど「埋め込み」ブロックで対応可能はURLであればそっちを使うほうが良いかも。
ほかに、通常のエディタだと<p>タグが入るなどして整形されてしまうマークアップ(例えば<a>タグ内にブロック要素を配置するマークアップ)なども書くことができる模様。
ソーシャルアイコン
SNSへのリンクを並べられます。シェア用のURLを使えばシェアボタンとしても使えるのかも?